このような疑問を解消します。
結論から言うと一部の人以外はタイムラインを表示するべきです。
表示するべきではない人
- Twitterをたまにしか利用しない人
- ブログ更新情報しか発信しない人
本記事を開きながら設定をすれば5分でできます。もしブログの雰囲気に合わなければすぐに外すこともできます。

Twitterのタイムラインを表示させる手順

Twitterのタイムラインを表示するには、Twitter publishというサイトを利用します。
まずはTwitterのプロフィール画面を表示し、自分のTwitterアカウントのURLをコピーします。
ポイント
- TwitterアカウントのURLをコピー
- タイムラインのコードを取得
- WordPressにコードを設定
それではまずTwitter publishにアクセスします。
タイムラインのコードを取得する
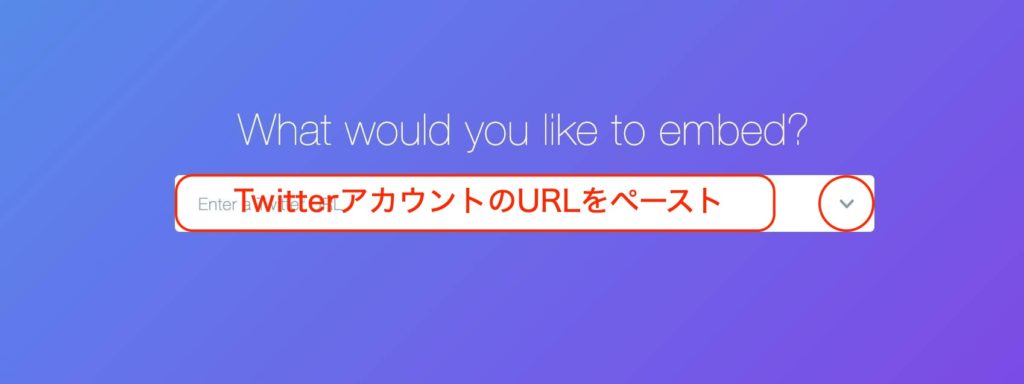
Twitter publishを開くと検索バーのみが表示されます。
検索バーにコピーした自分のTwitterアカウントのURLをペーストします。

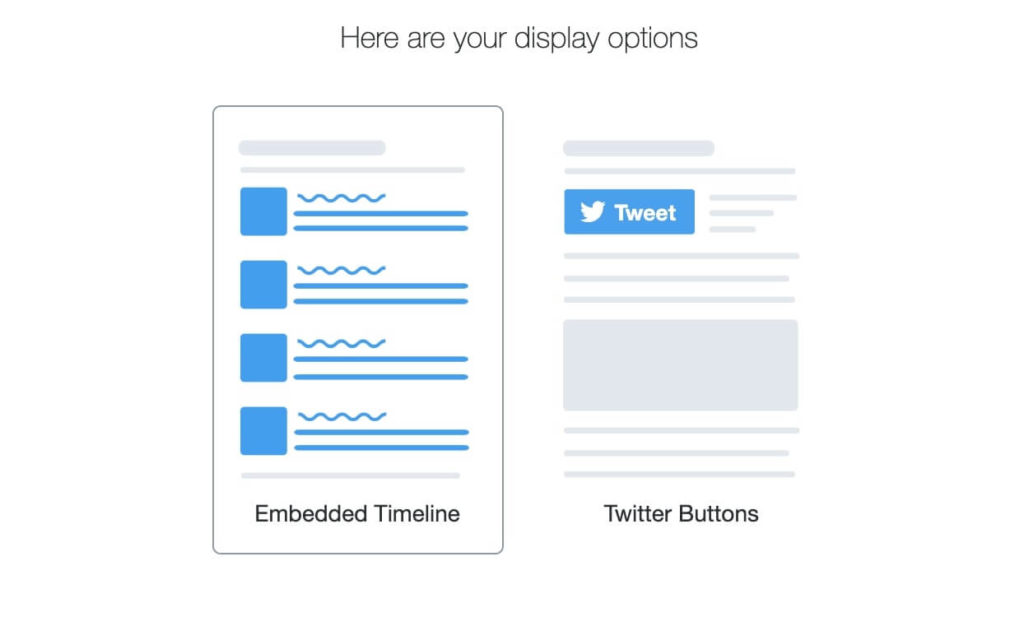
次ページでこのように表示されるので、左側にある『Embedded Timeline』を選択。

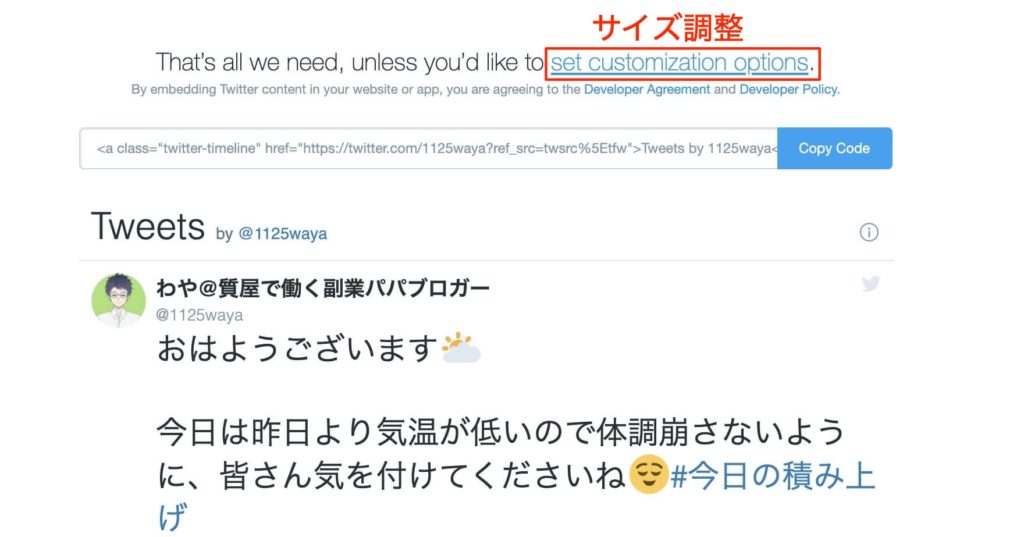
下にタイムラインのプレビューが表示されます。
問題なければ生成されたコードをコピーします。

このままだと確かにめっちゃ長いですので、調整するためには下の『 set customization options 』を選択します。

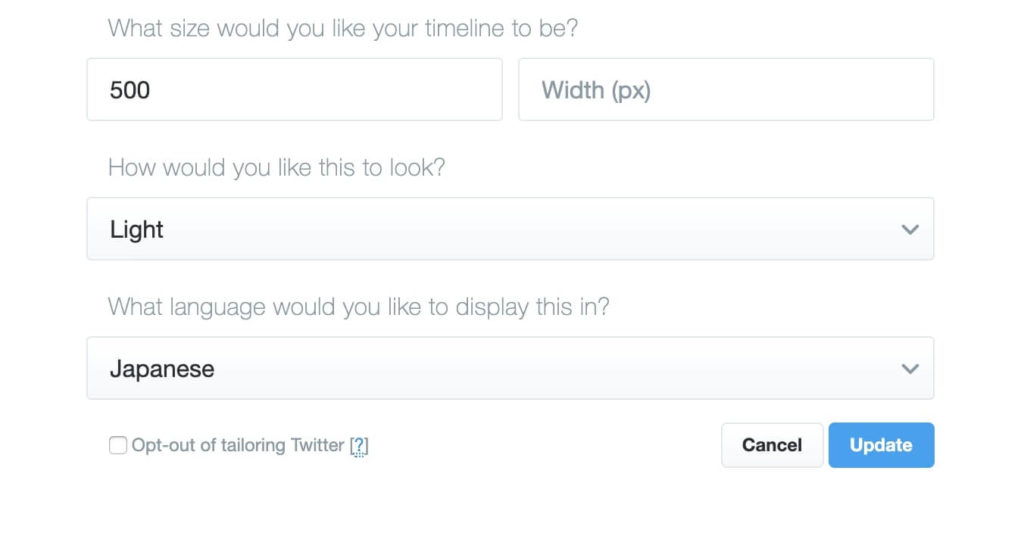
設定できる項目は下記の4種類になります。
ポイント
- 縦の長さ・横の長さ
- タイムラインの背景色
- リンクの文字色
- ツイートの言語
縦の長さを設定します。
今回は500で表示します、自身のブログに設定してみてサイズ調整をしてください。
横の長さですが、設置場所のサイズに自動で調整されるのでそのままで大丈夫です。

設定が全て完了したら『update』を選択します。
新しいコードが生成されるのでコピーして完了です。
WordPressに取得したコードを設定する
Twitter publishで生成したコードをWordPressに設定し、サイドバーに表示します。
ポイント
- 外観→ウィジェット
- テキスト→サイドバーウィジェット→ウィジェットを追加
- 入力画面→テキスト→ペースト→保存→完了
AFFINGER5利用者
サイドバーの上部に表示したい場合は『サイドバーウィジェット』ではなく『サイドバートップ』にテキストをペーストしてください
まずWordPressの管理画面から外観→ウィジェットの順に開きます。

ポイント
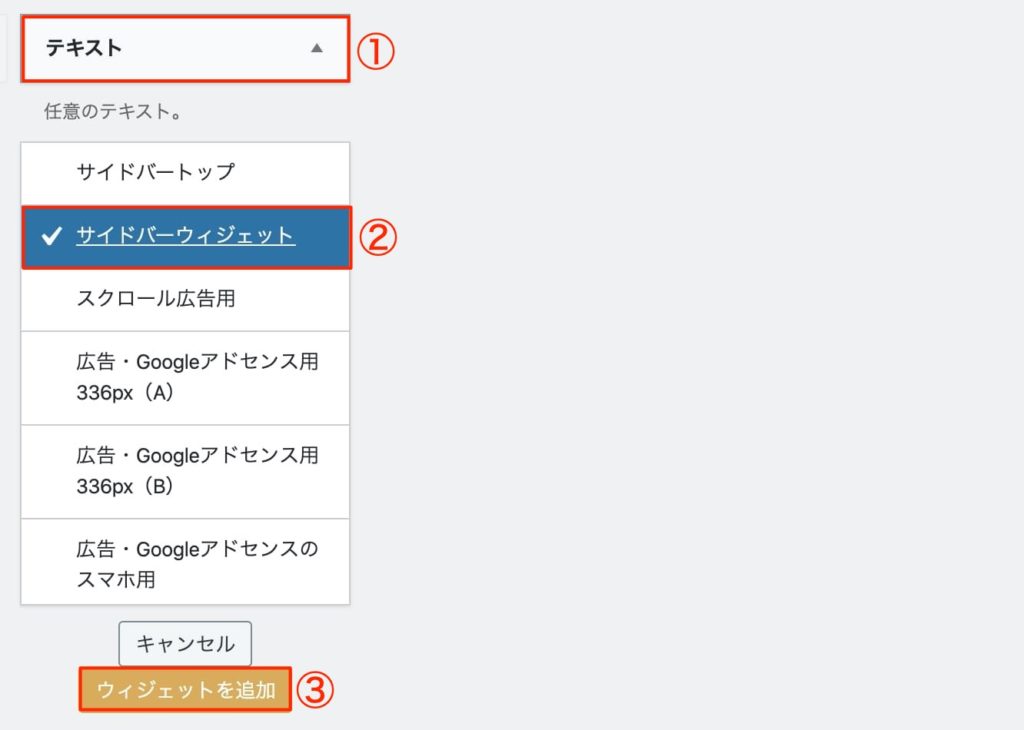
- 利用できるウィジェットの中から『テキスト』
- サイドバーウィジェット
- ウィジェットを追加
上記の順番に選択すると画面右側のサイドバーウィジェット内にテキストウィジェットが設置されます。
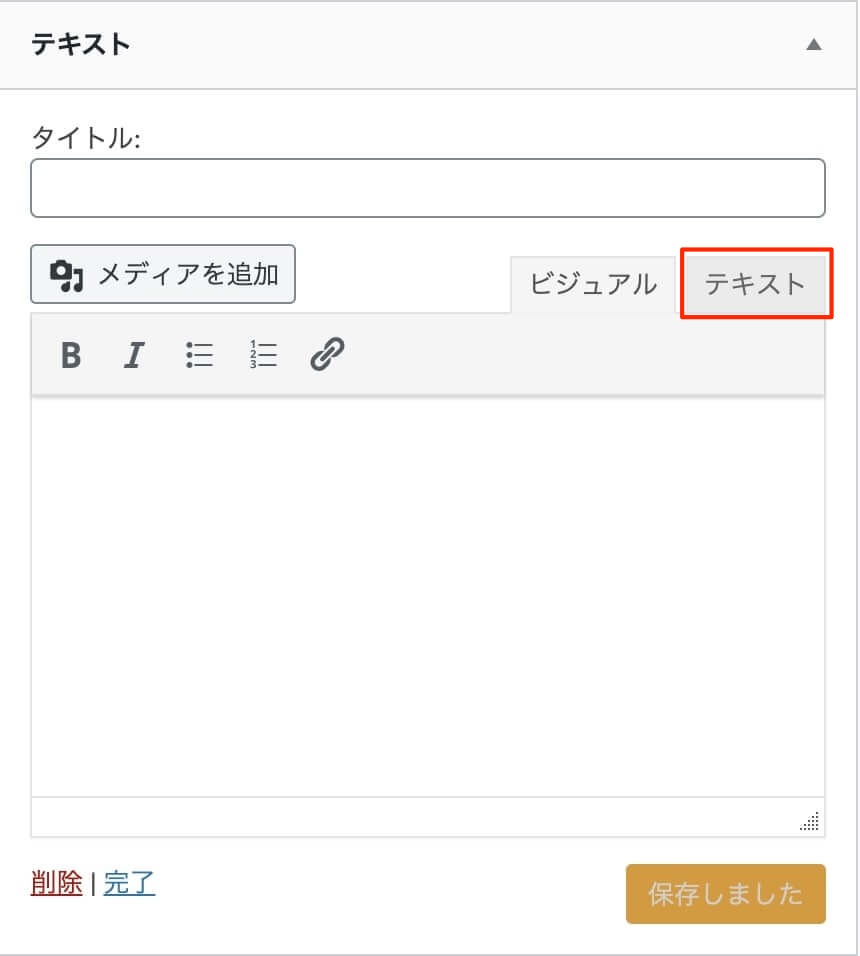
テキストウィジェット内に、コピーしたコードをペーストします。

注意点
ビジュアルエディタではなくテキストエディタを選択してペーストします
保存し、完了を選択すれば終了です。お疲れ様でした!


きちんと表示されてますね。

Twitterのタイムラインを表示するメリット

Twitterのタイムラインを表示するメリットは以下の2点です。
ポイント
- フォロワーが増える
- ブログの安心感、信頼性向上
読者さんはあなたの書く記事に興味があって読みにきています。
Twitterでもブログ内容に沿ったツイートや有益ツイートをしていればあなたのフォロワーになってくれます。
さらに毎日Twitterを更新していれば、ブログ自体に対する安心感や信頼性も向上しやすいです。

Twitterのタイムラインを表示して情報量を上げることができる:まとめ

Twitterのタイムラインを表示することによってブログの情報量が増えます。
ブログで書くほどの内容ではなくても、ツイートにすることによって読者さんに情報を多く提供できます。
最後に確認ですが、Twitterのタイムラインを表示することによってデメリットがある人は2種類。
ポイント
- Twitterをたまにしか利用しない人
- ブログ更新情報しか発信しない人
デメリットを受ける人はごくわずか、設定したあとも簡単に解除できるので色々と試してみましょう!