

AFFINGER5ユーザーはもうWordPressのアップデートしても大丈夫?
このような疑問を解消します。
結論、AFFINGER5はWordPress5.5での不具合が解消されたので、アップデートして大丈夫です。
本記事の内容
- WordPressの操作時に注意すること
- AFFINGER5のアップデート方法
- WordPressのアップデート方法
本記事では、WordPressのアップデート方法を簡単に解説します。
AFFINGER5ユーザーは不具合があったため、WordPressの更新は様子見状態でしたが、AFFINGER5側で修正が入りました。
更新はとても簡単ですが、AFFINGER5を最近使い始めた人向けにブログテーマの更新方法を画像付きで紹介します。
本記事を参考にすれば、今後も簡単にブログテーマを更新することができます。
WordPressの操作時に注意すること

WordPressで何か設定を操作する際は必ずバックアップをとりましょう。
バックアップをとっていれば、何か設定にミスをしていても簡単に復元することができます。
バックアップにはプラグインの利用が初心者にはおすすめです。
僕も利用しているUpdraftPlusならDropboxやGoogleドライブへ簡単にバックアップできます。

AFFINGER5のアップデート方法

AFFINGER5の更新があるかを知るには3種類の方法があります。
- WINGの公式HP
- WINGの公式Twitter情報
- AFFINGER5ユーザーのTwitter情報

この中ではTwitterから情報を得ることが1番早く情報を得ることができますね。
アップデート情報が入ったら実際にアップデートをしましょう。
ポイント
- 更新通知パスワードを取得
- 自動更新の通知を有効化
- ブログテーマのアップデート
- 自動更新の通知を無効化
- パーマリンクの更新
- キャッシュを削除
行程は長く見えますが、1つ1つの作業自体は超簡単なので安心してくださいね。
更新通知パスワードを取得
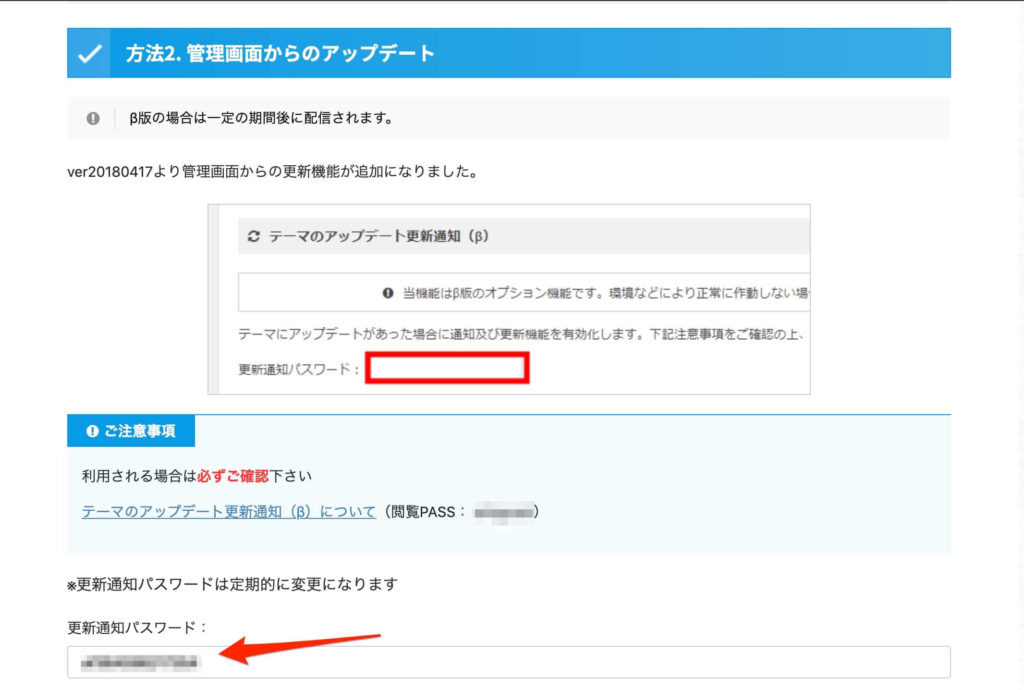
まずはWING(AFFINGER5版)購入ユーザー限定ページで更新通知パスワードを取得します。
ページ内の中段あたりにあります。



実際に僕も以前のパスワードのままだったので、次の行程に進んでも更新できませんでした。
ですので、AFFINGER5のアップデート時に反応がなかったら再度パスワードを確認しましょう。
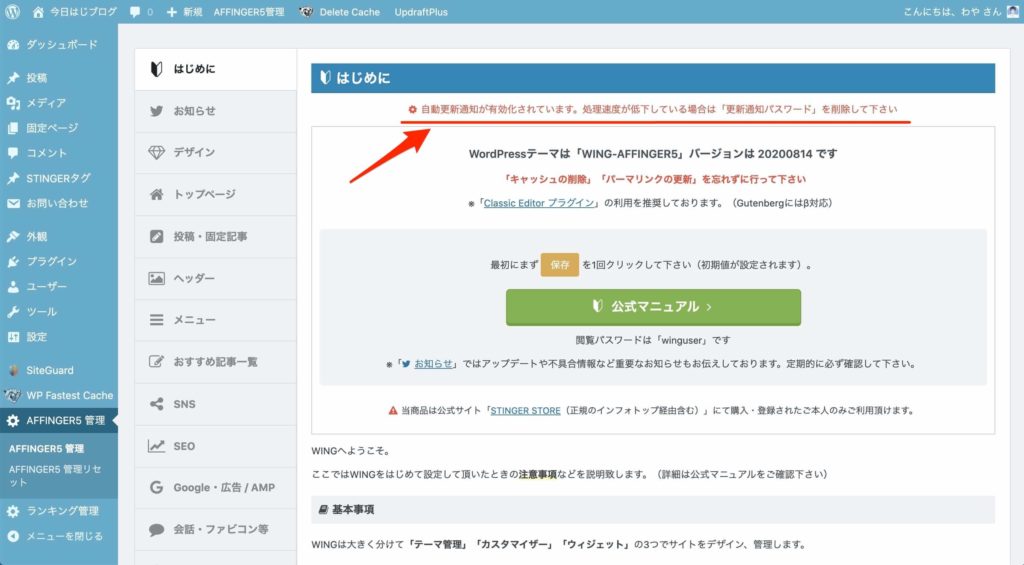
自動更新の有効化
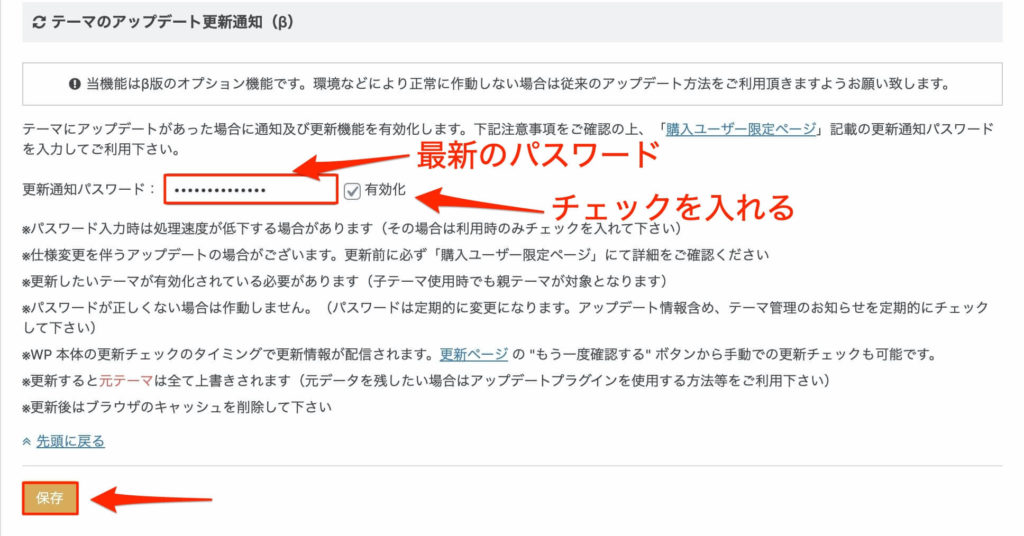
自動更新は「AFFINGER5 管理」→「その他」をクリックし、最下部の「テーマのアップデート更新通知(β)」内にあります。

最新のパスワードを入力します。

右側の「有効化」にチェックを入れ、「保存」をクリックします。
これでブログテーマのアップデート準備ができました。
ブログテーマのアップデート
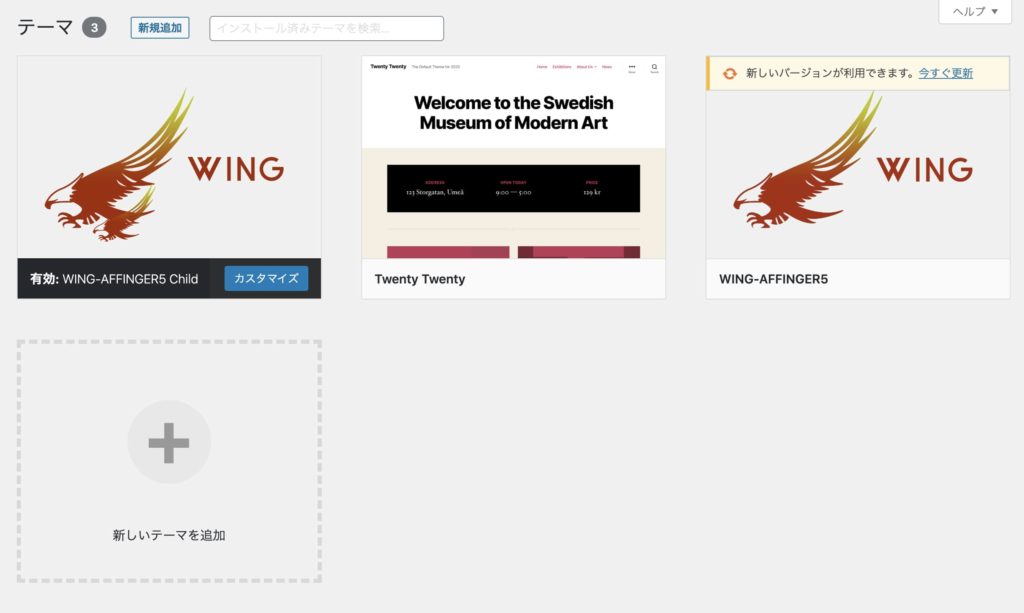
ダッシュボードより「外観」→「テーマ」をクリック。

更新できるテーマに「今すぐ更新」の通知が表示されるのでクリックします。

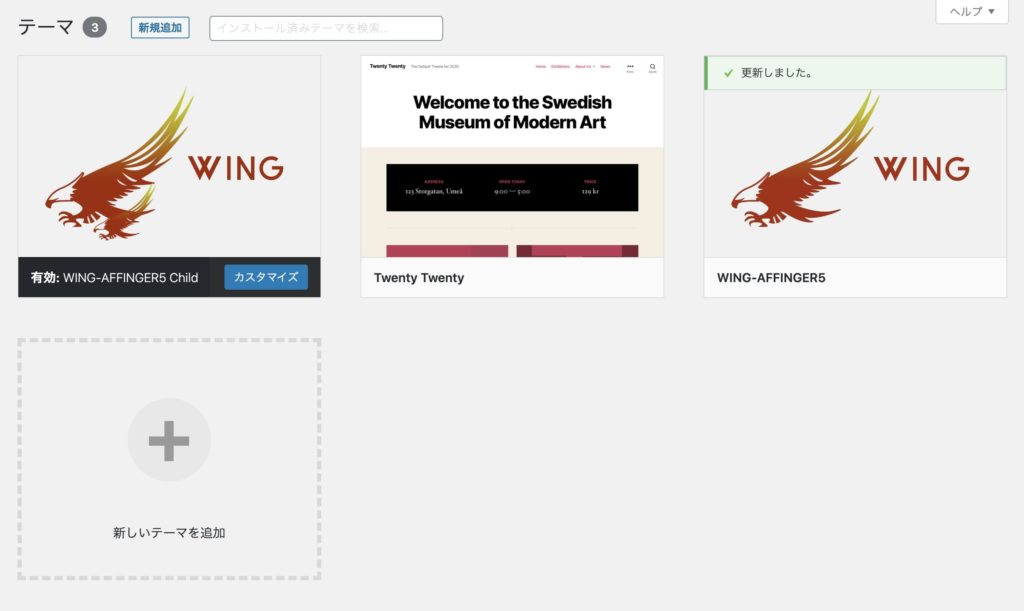
しばらくすると更新が完了します。
自動更新の通知を無効化
AFFINGER5の更新が完了したら自動更新を無効化しましょう。
AFFINGER5公式でもどちらかと言えば無効化を推奨しています。

無効化の手順は有効化をした時と反対に、チェックを外して保存をクリックするだけでできます。

パスワードは消さなくて大丈夫ですが、次回更新時に更新できない場合は新しいパスワードになっているので確認しましょう。
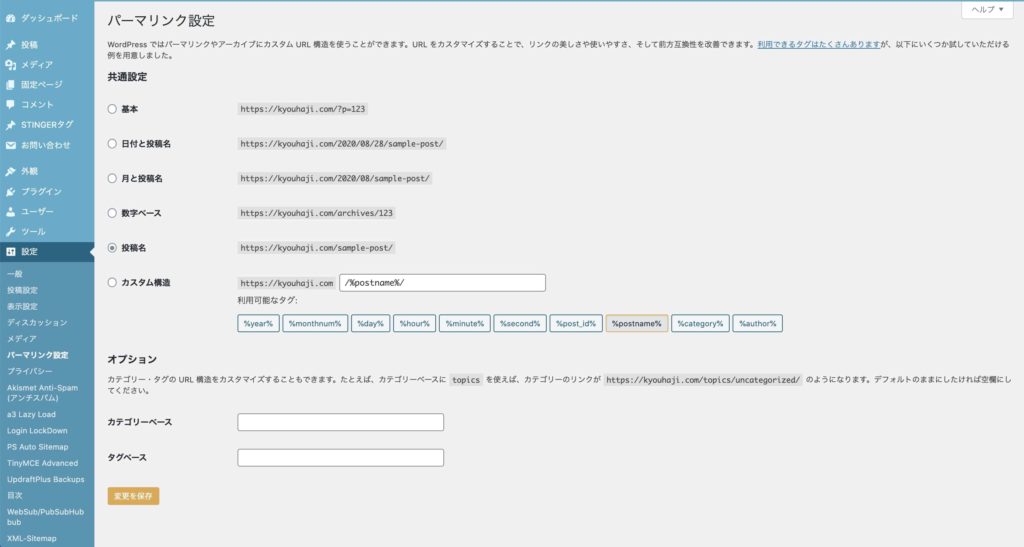
パーマリンクの更新
次にパーマリンクの更新をします。
ダッシュボードの「設定」→「パーマリンク設定」をクリック。

設定はそのままで「変更を保存」をクリックすれば完了です。
キャッシュを削除
AFFINGER5の更新が完了したらキャッシュを削除します。
キャッシュとは以前開いたことがあるページを、次回訪問時に素早く表示するため一時的に保存されるデータ。
設定を更新したのに以前のデザインが表示される場合は、キャッシュを削除すると直るケースが多いです。
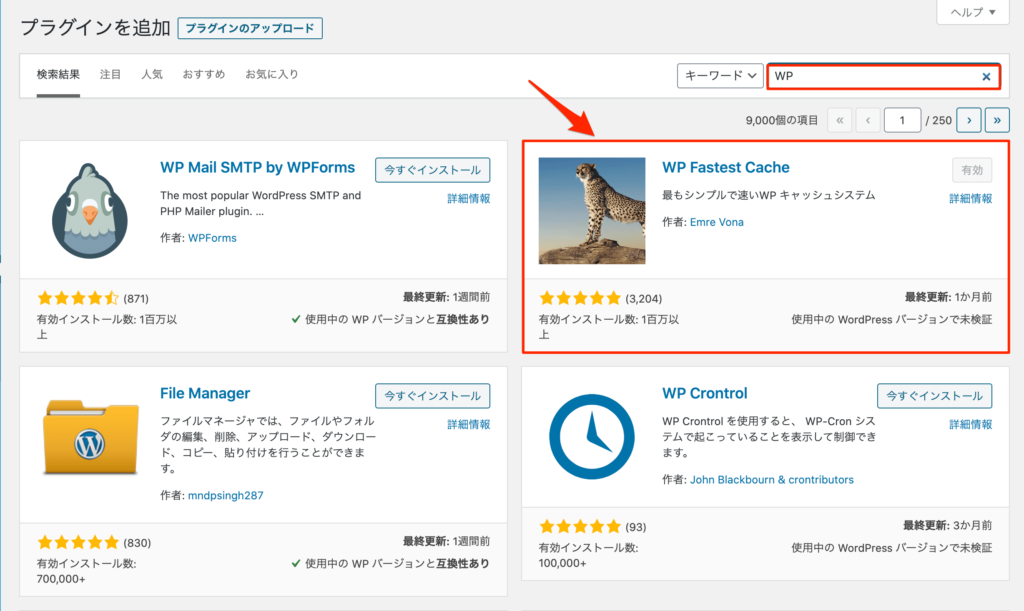
キャッシュの消し方はウェブブラウザごとに方法がありますが、今回はWordPressのプラグインを利用して削除します。

プラグイン「WP Fastest Cache」をインストールし有効化します。

有効化するとダッシュボード上部に「Dalete Cache」が固定されます。
表示されている「Clear All Cache」をクリックするだけでキャッシュを削除することができます。

WordPress5.5へのアップデート方法

AFFINGER5を更新したら次はWordPressをアップデートしましょう。
ポイント
- WordPressのアップデート
- キャッシュの削除
- TinyMCE Advancedの更新
WordPressのアップデートを行う時は、
- キャッシュの削除
- TinyMCE Advancedの更新
を流れで行うので合わせて解説しますね。
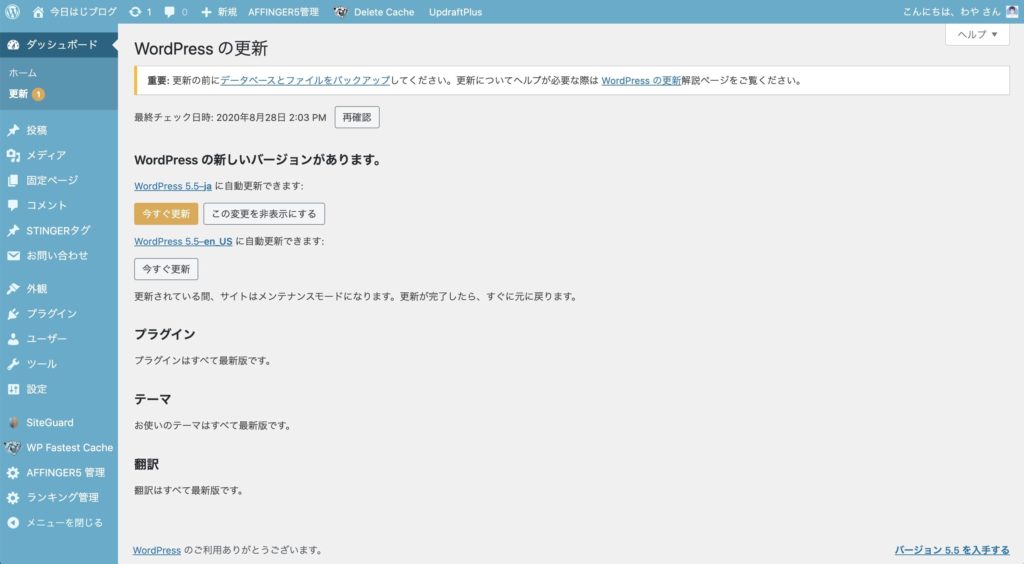
WordPressのアップデート
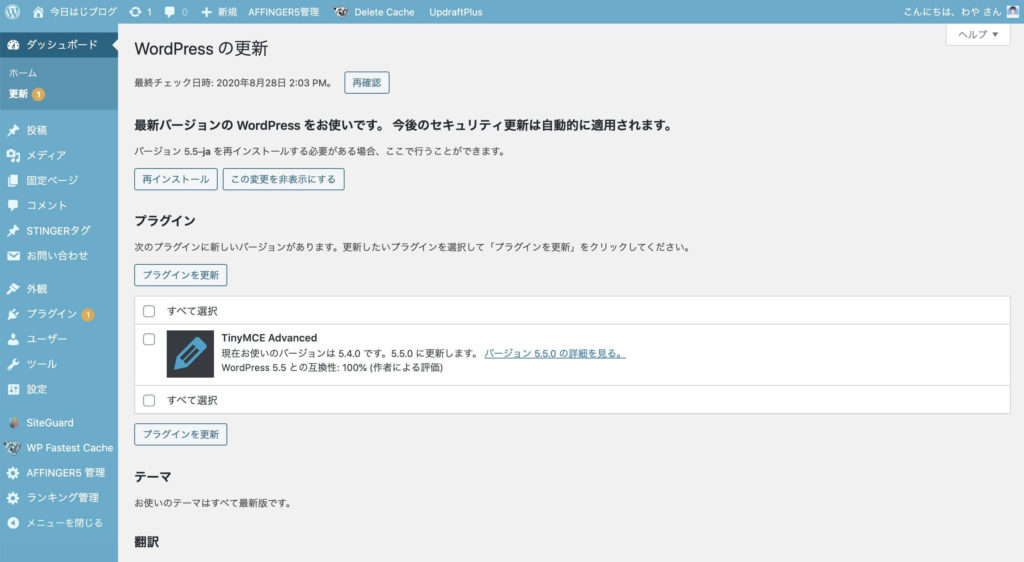
ダッシュボードから「WordPressのアップデート」をクリック。

「今すぐ更新」をクリックし、少し待てば完了です。


キャッシュの削除
AFFINGER5(ブログテーマ)更新時と同じく、キャッシュを削除しておきましょう。
デザインに関する設定を操作した時は流れでキャッシュを削除しておけばオッケー。
公式HPでも機能や設定が反映されない場合はキャッシュを削除しようと紹介しています。
TinyMCE Advancedの更新
TinyMCE Advancedは現在、クラシックエディターを利用する人には欠かせないプラグイン。
ブロックエディター (Gutenberg) とクラシックエディター (TinyMCE) を拡張・強化するため、WordPress5.5に対応したバージョンに更新しましょう。
「プラグイン」→「インストール済みプラグイン」から更新しましょう。

もしくはダッシュボードの更新通知からでも更新できます。
AFFINGER5でもWordPress5.5への対応したので更新しよう:まとめ

AFFINGER5でブログ執筆に必要な「タグ」ボタンも復活したので、早速更新しましょう。
何度も伝えてますが、バックアップは必ずとるように。
ブログテーマの更新はしょっちゅう行うことではないので、ついつい流れを忘れてしまいがち。
アップデートしてから不具合に気付くこともあるので気をつけましょう。



