これはつい先日の僕です。今では設定が完了し、今後何を配置するか考え中です。
この記事では、スマホの画面でスライドメニューを設定する方法を画像付きで解説します。
この記事を読めば誰でもスライドメニューの設定が5分程度でできます。
わやってもともとこんな人
- PCはyoutubeを観るためのもの
- スマホはゲームと電話をするもの
こんな僕でもすんなりと設定することができたので、必ず設定できます。
普段ブログをPCで書いていて、スマホで確認することが少ないと気付かないんですよね…。
もし設定がまだの人がいれば、この機会にスマホからの読者様のためにも一緒に設定しましょう!
【WordPress初心者向け】スマホのスライドメニューの設定とは?

WordPress初心者でも簡単に設定できるスライドメニューについて解説します。
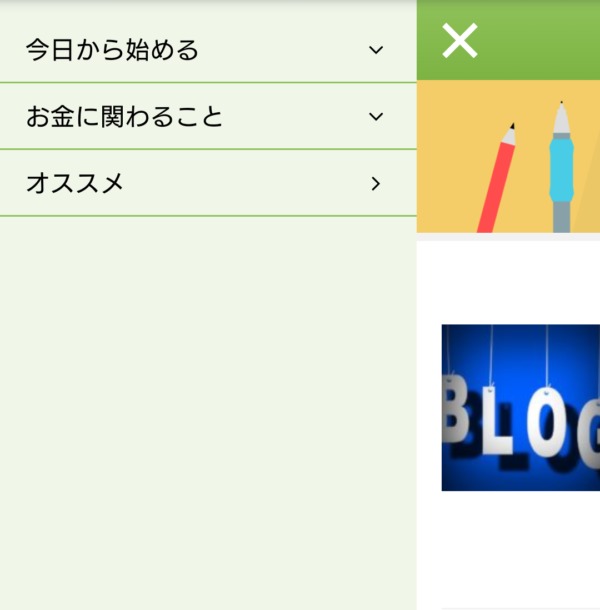
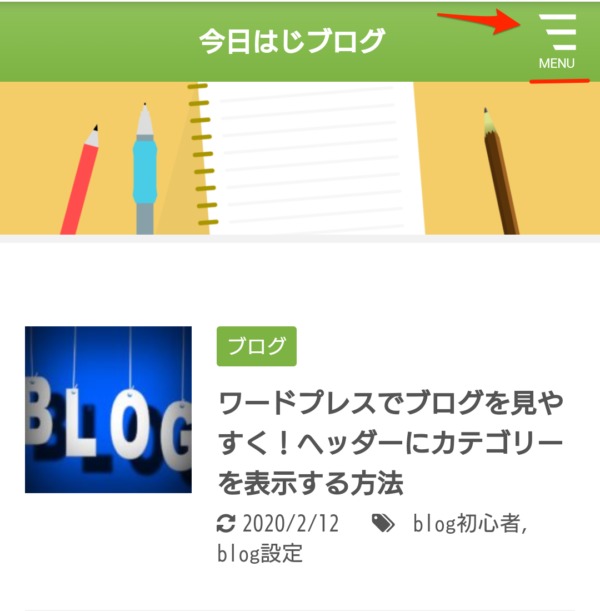
百聞は一見に如かず、下の画像のようにメニューをクリックすると出てくるものです。

僕は現在カテゴリーを設定しています。
これがあればわざわざスクロールして探さなくても良いので、読者さんが読みたい記事やジャンルを探すのが楽になります。
WordPressならどのテーマでも設定できるのか?
WordPressのメニュー内にある『外観』→『メニュー』より設定できます。
ちなみに今回の解説ではAFFINGER5を利用していて、『AFFINGER5管理』という設定を操作します。
他のテーマでも基本の動作はほぼ同じですので、ぜひ参考にしてください!
スライドメニューは設定しないといけないのか?
必ずしも設定しなければいけないわけではありません。
ですが、設定してあると読者さんにとって周りやすいサイトになるので読んでいただける時間も伸びます。
急ぎではありませんが、可能であれば早めに設定しましょう。

スライドメニューの設定方法を画像付きで解説

スライドメニューを設定していきます。
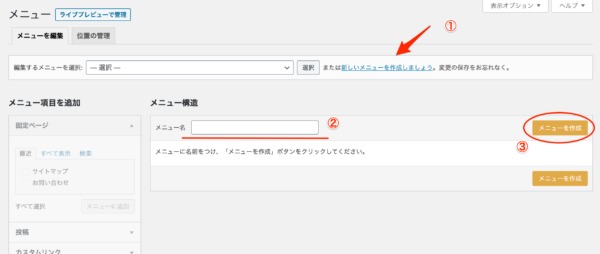
メニューの作成はまずワードプレスの『外観』→『メニュー』からです。
それでは新しくメニューを作ります。

次にメニュー名ですが、分かりやすくスマホ用スライドメニューとしておきましょう。
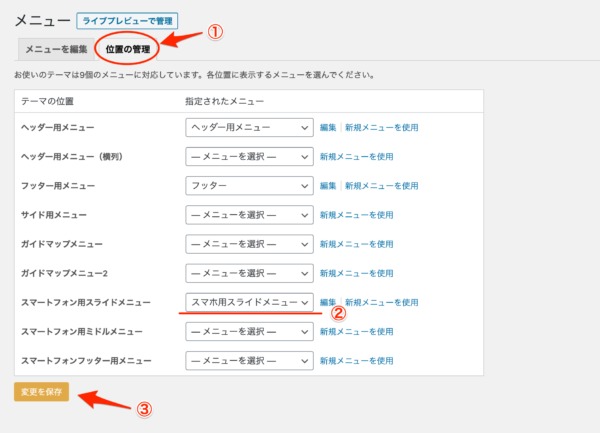
その後、上段にある『位置の管理』をクリック。

スマートフォン用スライドメニュー欄を、先ほど作成した『スマホ用スライドメニュー』に設定します。
変更を保存も忘れずにです。
続いて先ほどの『メニューを編集』タブに戻り設定していきます。

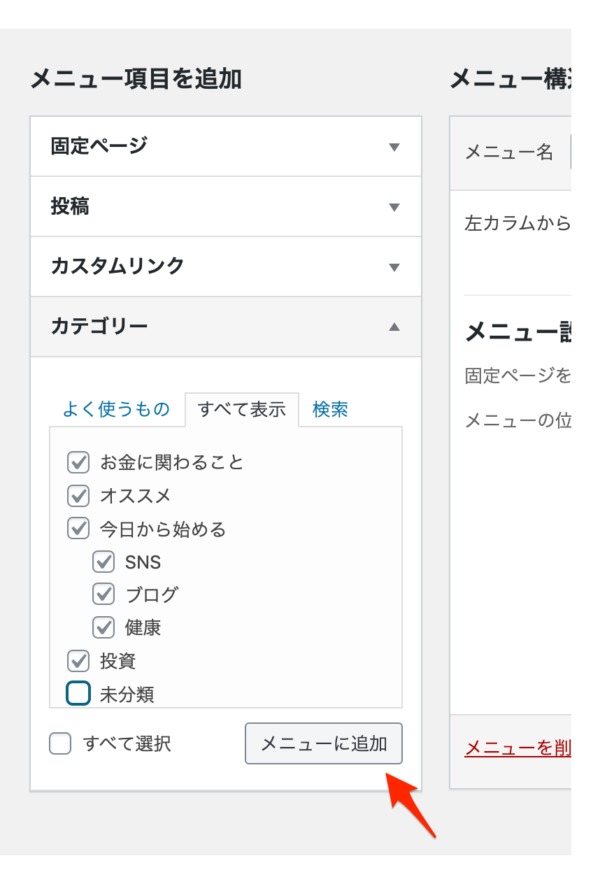
左側にある『メニュー項目を追加』から、スライドメニューに表示したい物を選んで追加していきます。
僕はカテゴリーを表示したいので、全て選択しています。
ここで注意点は、『すべて選択』をクリックすると『未分類』のカテゴリー名まで追加されてしまうので選択から外します。
ただ、もし間違えていれてしまってもあとで削除することもできますので安心してください。
その後、どのような階層で表示したいかを設定します。

僕はこのような設定です。
画像のように、選択した枠組みの先頭が赤線上に表示されているのが親カテゴリー。
緑の線が先頭なのが子カテゴリーといって、親カテゴリーの中に表示されます。
ポイント
- 大分類として親カテゴリー
- その中で細かく分けた分類が子カテゴリー
必ずしも子カテゴリーで分ける必要はありませんが、書き続けていくとカテゴリー内に記事がたくさん溜まり探しにくくなります。
初めは気にせず書き進め、ある程度記事が増えてきてからでも問題ありません。
最後にしつこいようですが、必ず保存をしましょう。

それでは実際にスマホでみてみましょう!
スライドメニュー設定後の確認
スマホでGoogle Chromeを開き自身のブログを開きます。
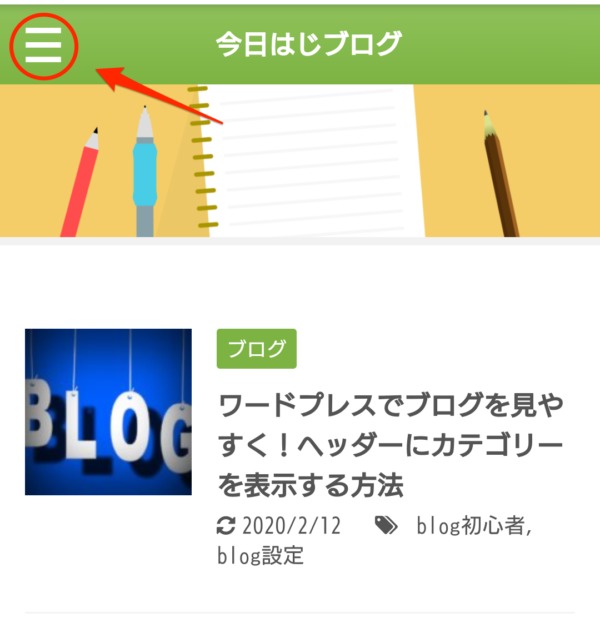
先ほどの設定通りであればこのように表示されます。

左上の三本線をクリックすると、スライドメニューが現れます。

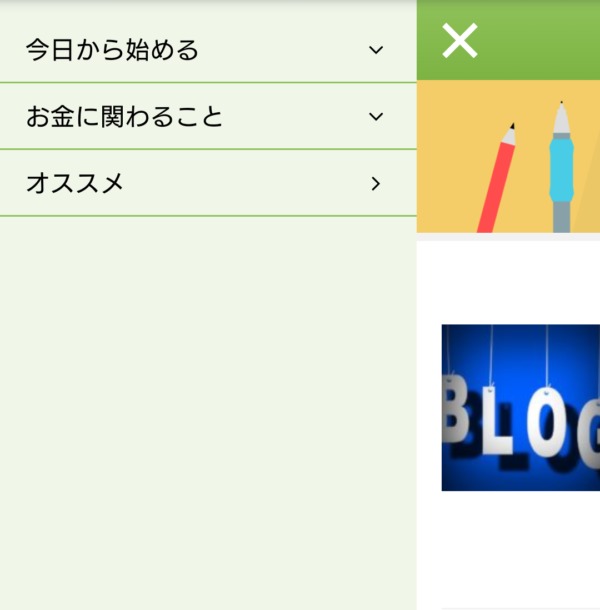
きちんと表示されましたね!
これでスライドメニュー設定の確認も終了です。
AFFINGER5を利用していると…
こちらはAFFINGER5に興味がある人だけお読みください。
ワードプレスの有料テーマ【AFFINGER5】を利用しているとスライドメニューを簡単にデザインなどの変更ができます。
先ほどのスライドメニューを表示する三本線ですが、少し寂しいですよね。
AFFINGER5ならそのような設定も簡単にできます。
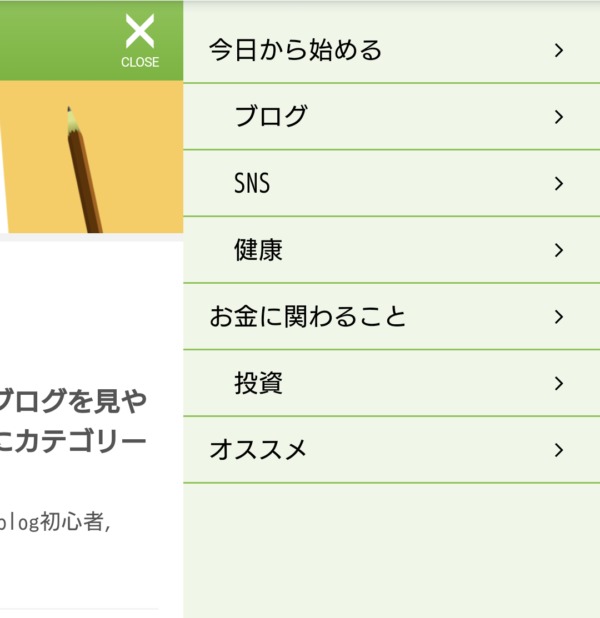
ちなみに僕のスライドメニューはこのようになっています。

先ほどとの違いは以下の3点です。
ポイント
- スライドメニューが右側にある
- 三本線のデザインを変更した
- デザインの下にMENUの文字を表示
この作業がAFFINGER5なら1分かからず設定できます。
手順は簡単、まずAFFINGER5の管理画面をクリック。

左側に表示される【メニュー】をクリックし、中段までスクロールします。

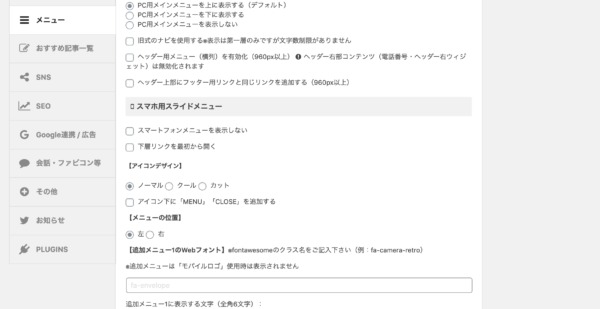
初期設定ではこのようになっています。
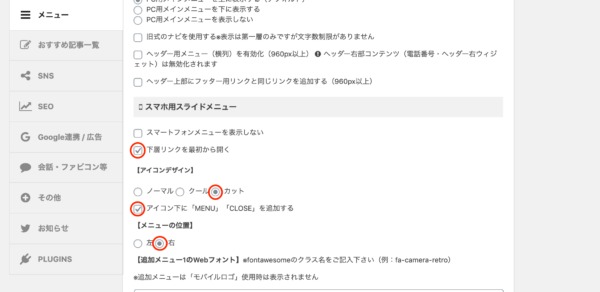
僕の設定では次のように変更します。

僕の中で優先度が高かったのは、メニューの位置です。
僕は左利きなので押しやすいですが、左側にあると右利きの人は押しづらいのではないかと考えました。
左利きの割合は日本だけでみても約1割と、圧倒的に右利きの割合が多いです。
少しでも多くの人に見てもらいやすいブログ作りをと考えているので、右側にしました。
ちなみに下層リンクを最初から開くというのは下の画像です。

先ほどとは違い、初めから子カテゴリーも開かれています。
どちらが見やすいかはカテゴリーの量や表示させたい内容によって変わりますので、日々アップグレードです。

スライドメニューを設定したらそこで個性も出せるので絶対設定するべき:まとめ

ポイント
- スライドメニューはスマホの読者様に見せやすくするのでおすすめ
- 設定自体はとても簡単
僕はPCで記事を書き、確認もPCのみで行なっていました。
ですが、ふとスマホでブログを読んでいたことに気付き、自分のブログはどんな風に見えているのか気になりました。
実際に開いてみると、お世辞にもスマホで読む環境は整っていませんでした。
これを機に少しずつスマホでの設定も変更していきます。
1人でもスマホで読んでくれる人が増えれば嬉しいと思います。
それでは、この記事が同じような悩みを抱えている人の参考になれば幸いです。