これはつい先日まで僕も気になっていました。
AFFINGER5を利用していると公言している人にもカテゴリーが表示されてるからどうにかすればできるはず。
そう試行錯誤してなんとか設定できました。
この記事を読めばワードプレスでブログのヘッダーにカテゴリー表示をすることが誰でもできます。
わやってこんな人
- PCはyoutubeを観るためのもの
- スマホはゲームと電話をするもの
こんな僕でもできましたので、必ずできます。
サイトのイメージに合わなければすぐ外すこともできるので、まだ設定していない人は一緒にやりましょう!
ワードプレスでヘッダーにカテゴリーを表示するとは

初期設定ではブログのヘッダー(1番上)にブログ名があり、その下にヘッダーに設定した画像が表示されます。
今回はそのヘッダーの画像とブログ名の間にカテゴリーを入れたいのですが、そのためにはまず設定したいブログにカテゴリーが設定されていないと利用できません。
カテゴリー以外は設定することができないのか
カテゴリー以外でも設定できます。人によってはプライバシーポリシーや作者のプロフィール、ブログの理念など使い方は人それぞれです。
ですが今回はカテゴリー表示をさせるために、カテゴリーが作られてる設定で話を進めます。
必ず設定しないといけないのか?
こちらに関しては個人のブログの雰囲気に合わせてとしか言えません。
ですがカテゴリーなどが設定してあると、再訪問してくれた読者様が迷わずに済みます。
あなたもこのような経験ありませんか?
前に読んでいた記事を読み返したくてその人のサイトに訪問したけど、結局探していた記事が分からず諦めること。
これがカテゴリー分けされていればだいぶ探しやすいですよね。
僕はカテゴリーがあるほうが分かりやすくいいと思いますが、サイトをシンプルにしたいなどで設定しない人もいます。
ワードプレスのヘッダーにカテゴリーを設定する手順
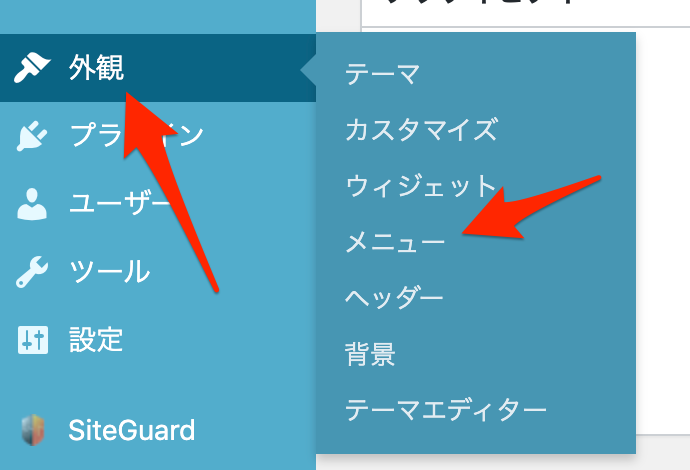
まずはワードプレスのダッシュボード真ん中ら辺にある『外観』より『メニュー』をクリックします。

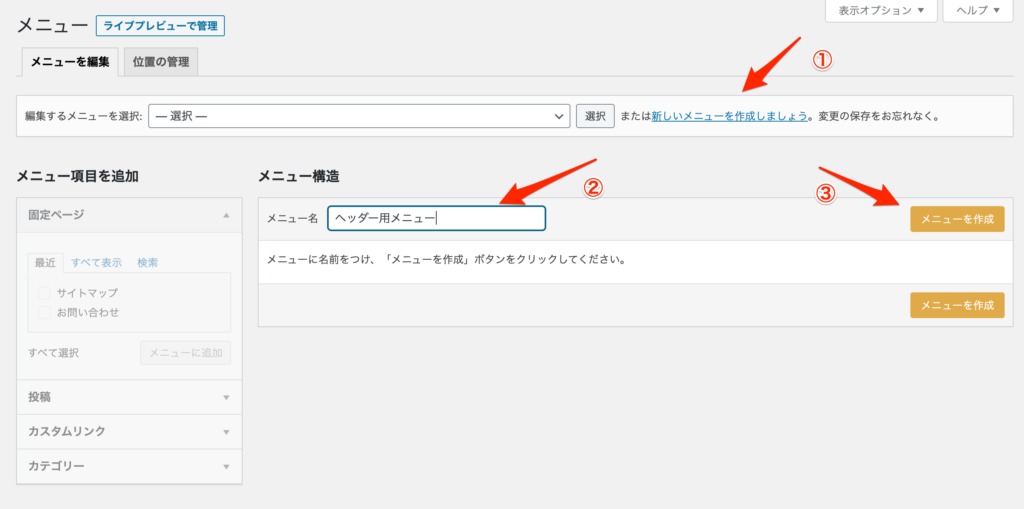
次の画面で新しいメニューを作成します。

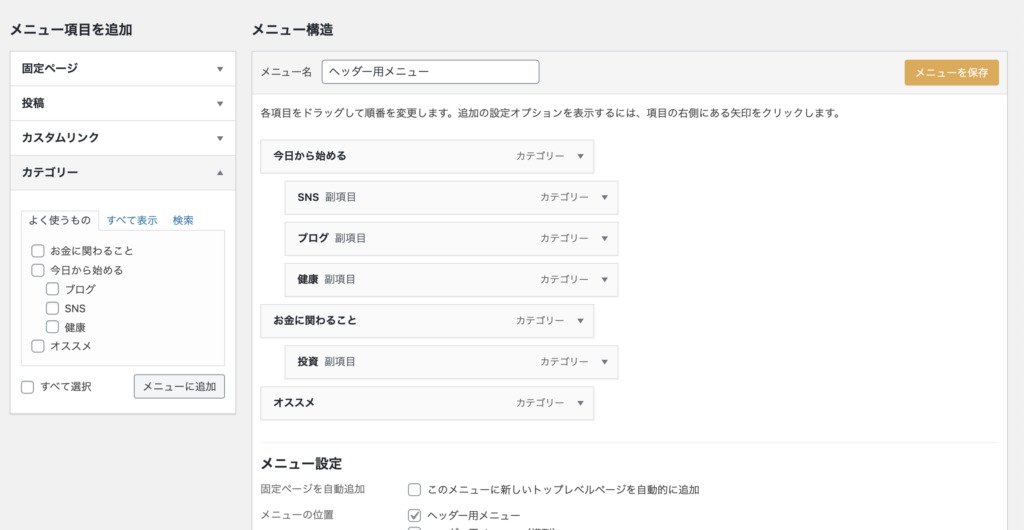
手順は上記の通り。作成をクリックするとメニュー構造が現れますので、メニュー名を今回は『ヘッダー用メニュー』にしましょう。
メニューを作成をクリックします。

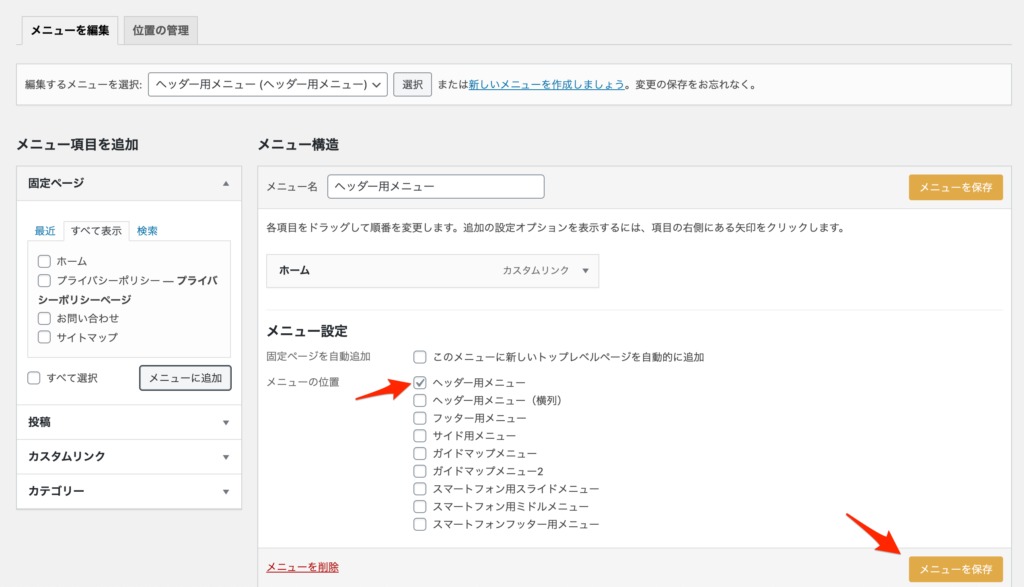
ヘッダー用メニューという選択肢があるのでそちらにチェックを入れて先に保存しておきます。
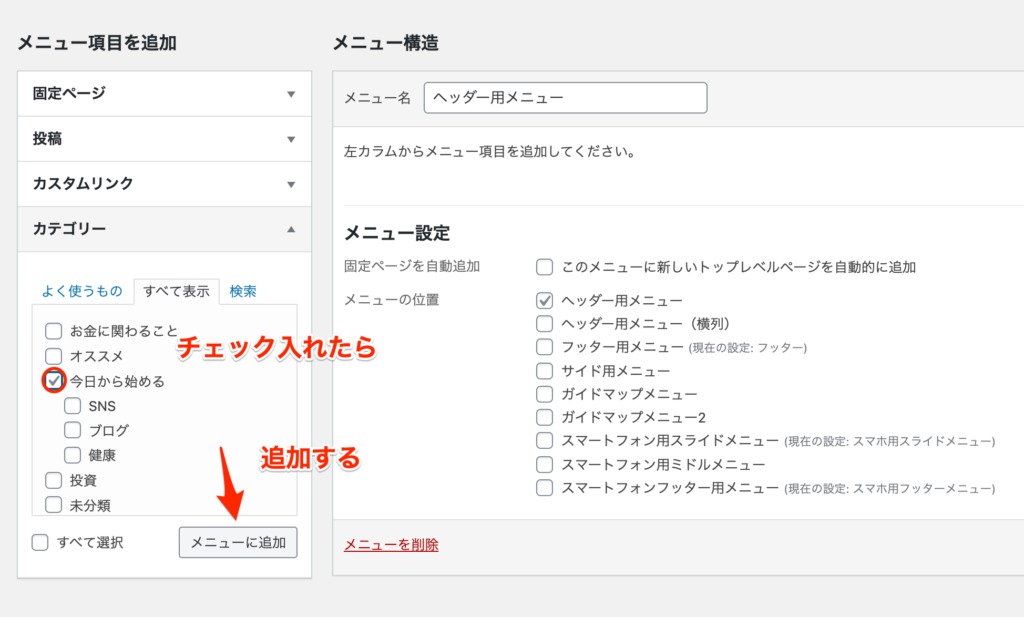
次にヘッダー(1番上)に設定したい項目を左の『メニュー項目を追加』の欄からカテゴリーを選択します。
今回はカテゴリーの『今日から始める』を選択しました。
画像の通り、選択したらメニューに追加をします。

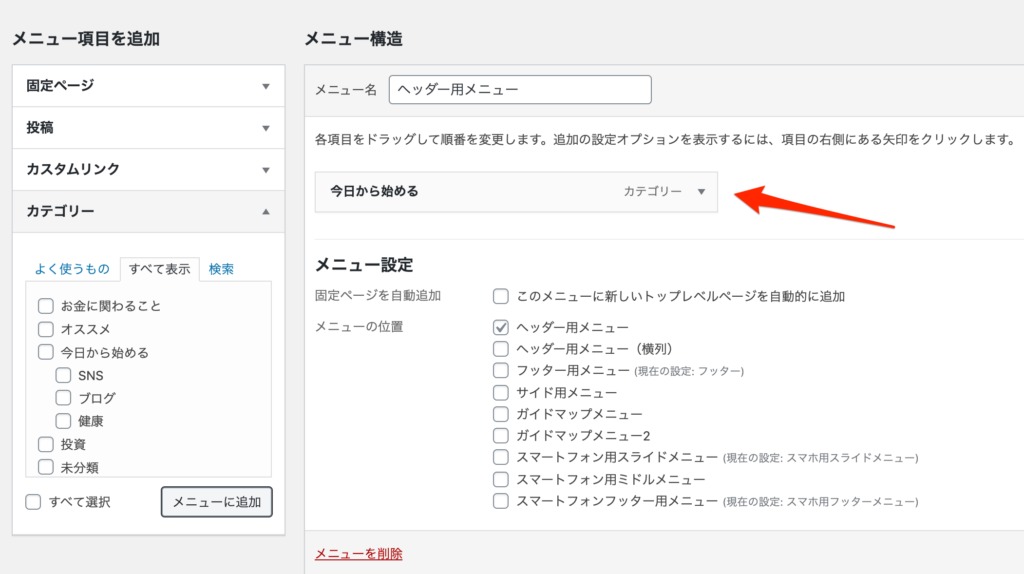
すると次のような画面になったと思います。

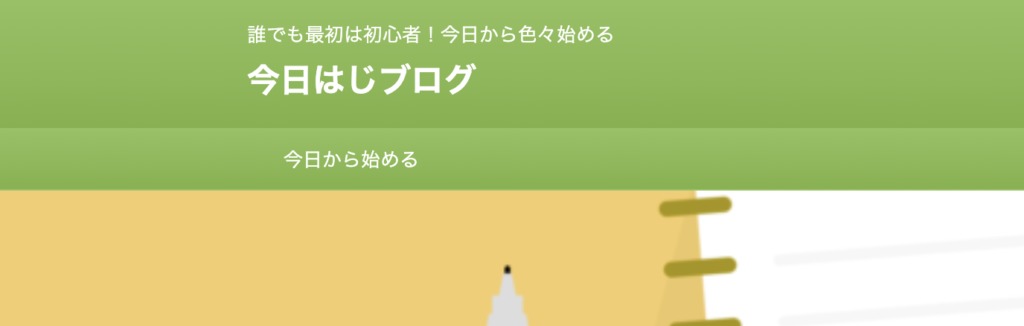
これで現在『今日から始める』というカテゴリーが設定できました。実際に見てみましょう!

ちゃんと貼れてるみたいですね!もう少しなので頑張って!

先ほどのようにカテゴリーを貼っていきます。
ちなみに『今日から始める』の下にある『SNS』などが少しだけ右側に設置されてるのが分かりますか?
このように設置するとカテゴリーを親カテゴリーと子カテゴリーとして分けることができます。

画像の通りです。こうすることによってカテゴリーが横に並びすぎてはみ出す、なんてことがなくなります。
そして最後に保存するのを忘れないように!

これで更新ができました。簡単ですよね!
この設定でヘッダーにカテゴリーが表示されない場合
何か違う設定で表示させないようにしている可能性があります。
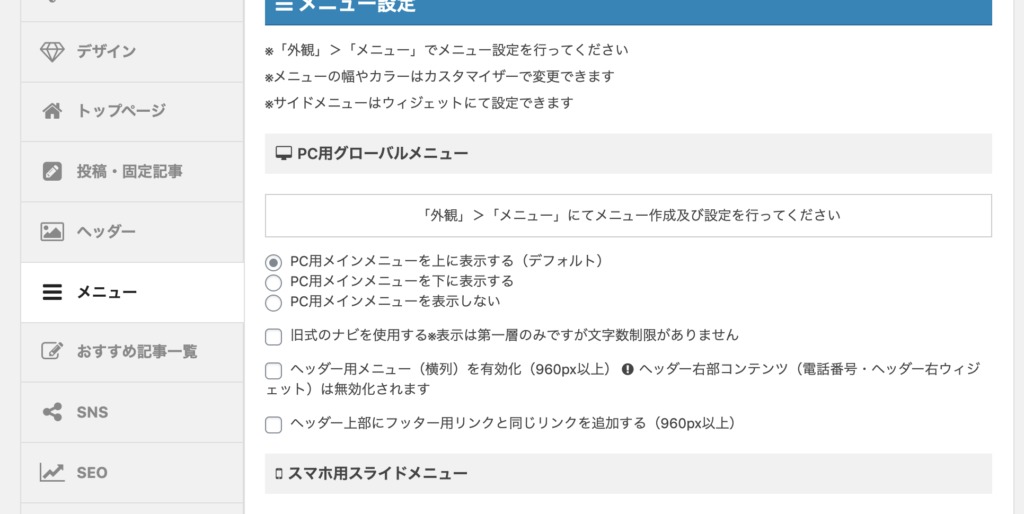
例えばこちら↓

AFFINGER5の管理画面ですが、メニュー内にあるPC用グローバルメニュー、こちらの設定が『PC用メインメニューを表示しない』に設定していると表示されませんので、もし表示しない設定にしていたらデフォルト設定に直しましょう。
この設定でヘッダーにカテゴリーが表示されない場合2
こちらはよくあるケースですが、設定を変更した後に『保存』をしていないケースです。
ワードプレスの設定では、他の設定でもほとんどが最後に保存(save)をしないといけないので意識するようにしましょう。

ワードプレスのブログにはヘッダーで差をつけることができるのでおすすめ:まとめ

ポイント
- ヘッダーにカテゴリーやお問い合わせなどを好きに設置できる
- 設定してあると読者様が読みたい記事を探しやすい
- 他のブログと差をつけることができるのでブログのイメージが壊れないならやるべき
ワードプレスは始めた頃は今よりももっと何も分からず、ネットでおすすめされている設定などをとりあえずでしていました。
ですが少しずつでも理解していくと、本当に自分だけのブログができるので、これからも初心者が悩むような設定を紹介していきたいと思います。