- 無料で本格的なTwitterのアイコンを作りたい
- アイコン作成サイトはどこがおすすめ?
- できれば簡単に作れるやつがいい
このような悩みを解消します。
僕のおすすめはCHARAT(キャラット)というサイトです!

このブログで利用しているアイコンも元はTwitter用にCHARATで作成したアイコンになります。
✔︎本記事の内容
- アイコン作成するメリット
- 既成画像を使うデメリット
- CHARATを使ってのアイコン作成方法
- ブログの会話にアイコンを設定する

ちなみに僕自身のアイコンは10分くらいでできました。

使い方自体は本当に簡単ですが、こだわり始めると細かく設定ができてしまうので、凝り性の人は十分な時間を設けて始めてくださいね!
Twitterアイコンを作成するメリット

Twitterのアイコンを作成するメリットは簡単にそこそこのオリジナリティが出せるからです。
有料のサービスである【ココナラ】などを利用すれば完全にオリジナルのアイコンを作ってもらえますが、金額は1,000円〜3,000円程度かかります。
さらに表情の差分や他のパーツなどを付け加えると5,000円〜1万円程度かかります。
ココナラはこんな人におすすめ
- 自身のキャラ設定がしっかりしている
- デザイナーとしっかり意思疎通ができる
ずっと利用できるものなので初期投資としても良い買い物だと思いますが、自身のキャラ設定ができていなかったりするとあとで変更する時にもったいないですよね。
また、ブログ初心者はブログが続くか不安の人も多いです。WordPressを利用するためにサーバーのレンタル、ドメインの取得などに費用を使っていると収益化がみえるまで手を出しづらいですよね。
アイコンを途中で変えるとせっかく覚えてもらったアイコンの印象から変わるので決断は早い方が良いですが、とりあえずは無料で初めてみるのも全然有りです。
さらにCHARATはTwitterで有名なインフルエンサーの方にも利用している人がいるので、無料とはいえ目立ちやすく、すぐに馴染むと思います。
作成したアイコンはどのように利用していいのか
公式ページにもあるように商用利用は基本的にオッケーです。
アイコン自体を販売したりするのでなければ宣伝も兼ねてどんどん利用してくださいという方針みたいです、YouTubeなどでも利用して良いそうなので自身が使いたい方法が問題ないか1度確認してみましょう!
CHARATよくある質問
既成のフリー素材や画像を利用するデメリット
すでにアイコン用として作成されているフリー素材を使うデメリットは他の人と被る可能性が高いからです。
インターネット上にあるフリー素材の中には、そのままアイコンとして使えるような素敵な画像もたくさんあります。
ですが自身が素敵だと思う画像であれば他の人が先に利用している可能性が高いです。
アイコンはTwitterでは1番の名刺代わり、誰かと全く同じ名刺をみてその人を信用しにくいですよね?
どうしてもアイコンを作るのが手間であれば、ノートにオリジナルの絵を書いて写真を撮り載せるでも構いません。
ですが先に話したように僕のアイコンは10分程度ででき、それなりにオリジナリティがあります。

たった10分の手間をかければきっとアイコンにも愛着が湧き、Twitterがさらに楽しくなるでしょう。
Twitterアイコンを作成する

実際にTwitterアイコンをCHARATを使って作成していきます。まずCHARATを開きます。
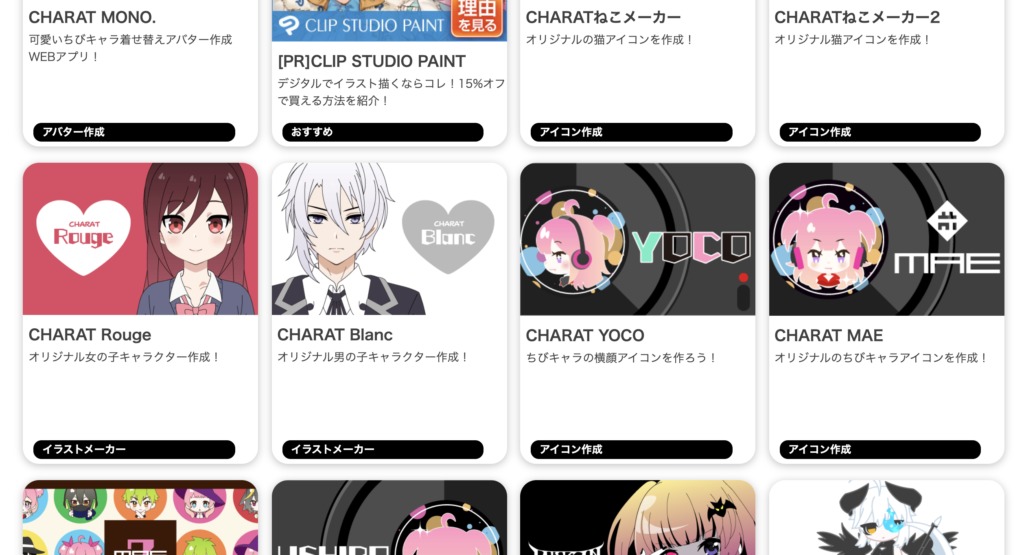
色々なパターンのキャラクターが作成できます。種類によって違うので、自身が作成したいアイコンの絵を選択してください。

今回は同じデザインで女の子を作成したいので、CHARAT Rougeを選択します。

作成するには下の方にあるstartをクリックします。

ちなみに上の方にあるのは広告です、選択した性別とは反対(姉妹版メーカー)の下に表示されているので少しだけ分かりづらいです。

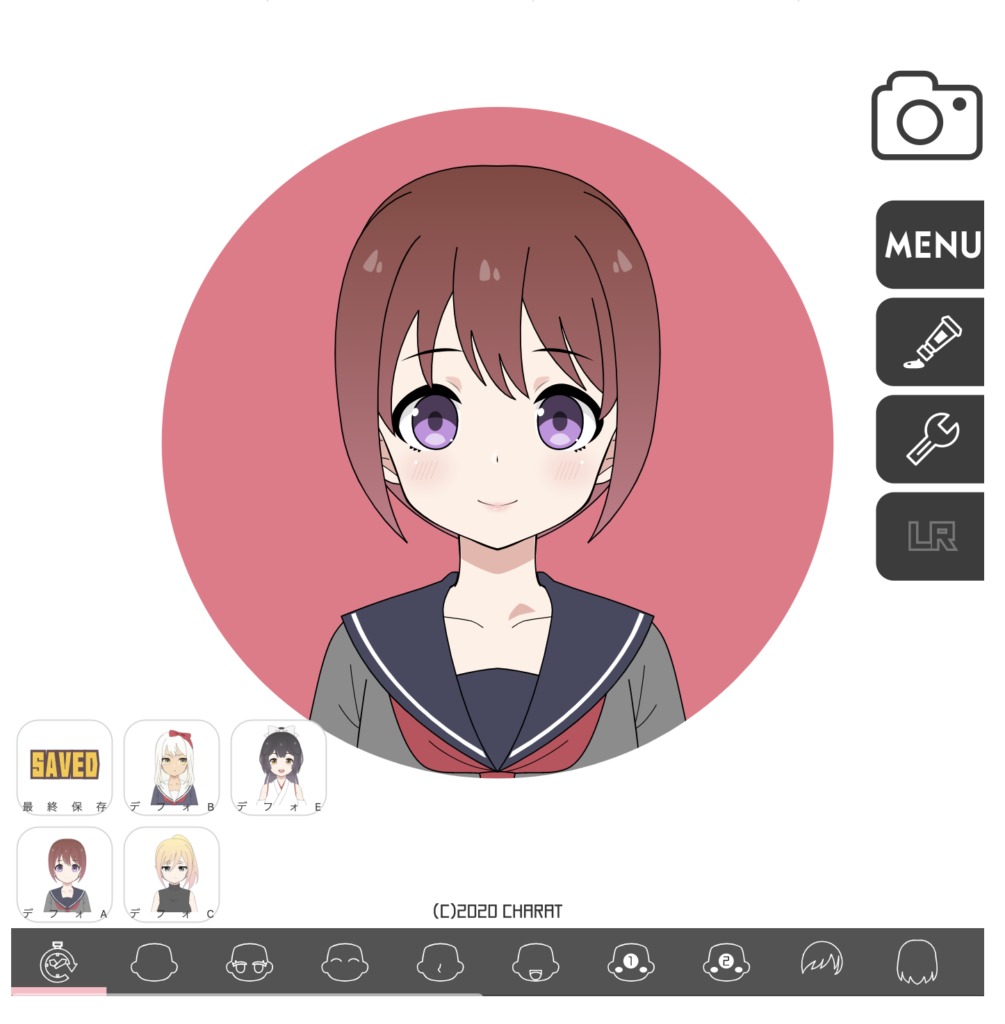
こちらが作成画面です。両端は広告ですので、真ん中の画面でアバター(キャラクター)作成していきます。

最初のアバターはデフォ1となっていますので、自身が作りたいデザインに近い子を選択するといいでしょう。
今回はこのままデフォ1を使います。
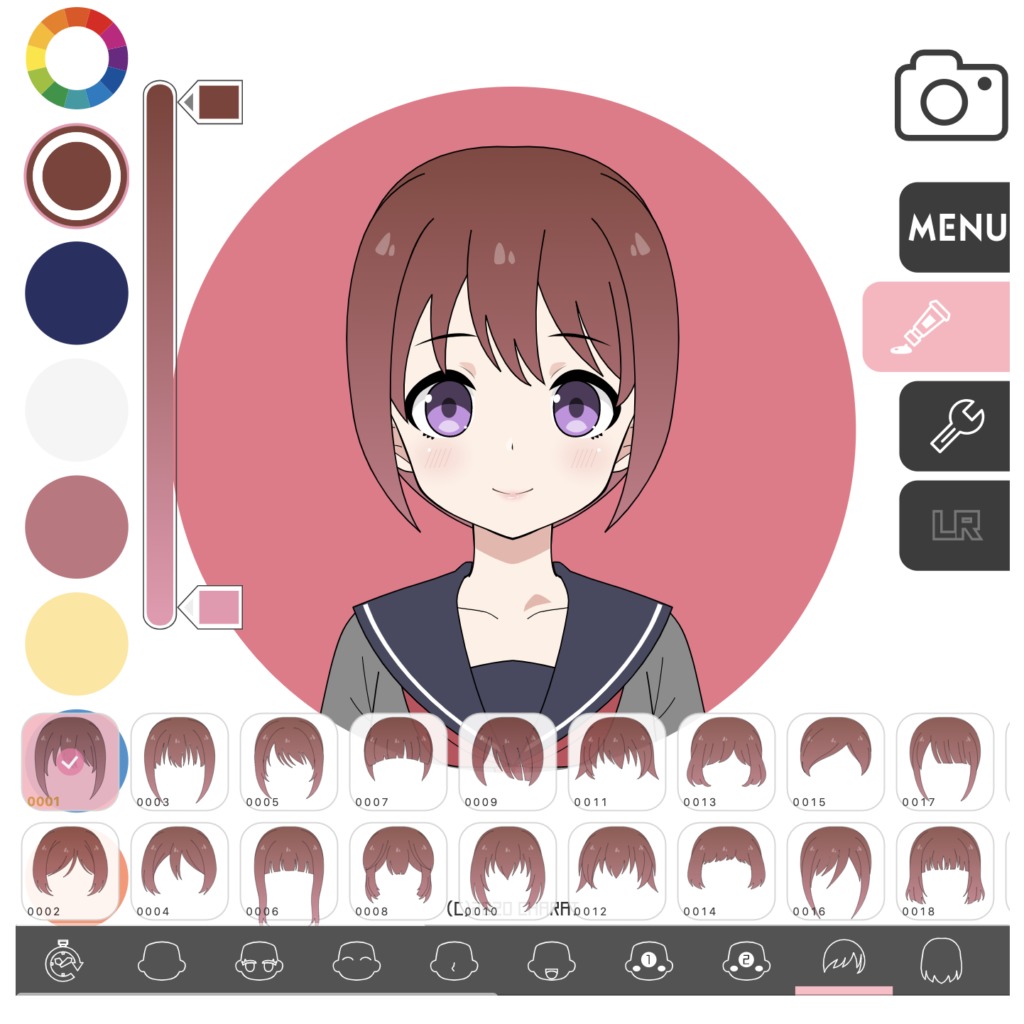
右側にあるアイコンは色を変えたり位置を変更するのに使います。

このように絵具マークを選択していると左側にカラーパレットが表示されます。
髪の毛の色や瞳の色、洋服や小物など様々な色が変更できます。

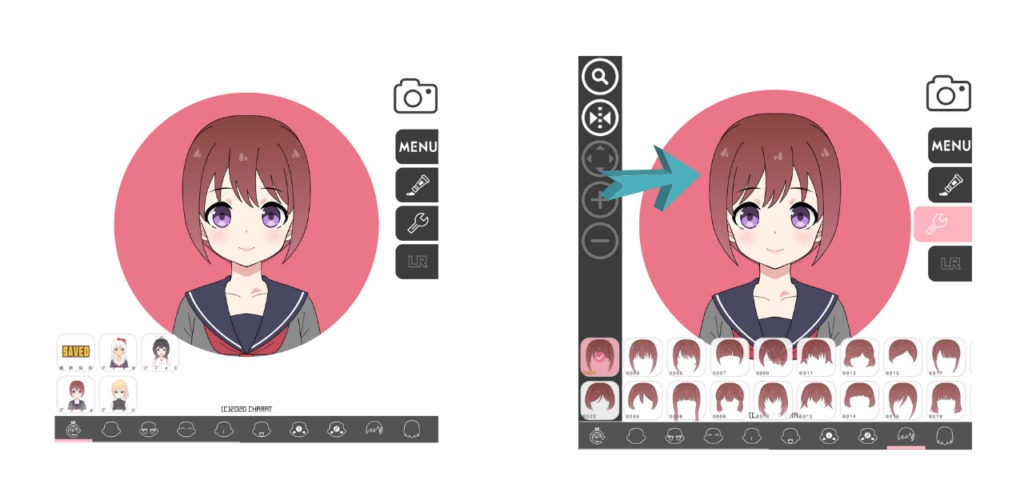
工具のマークでパーツの位置をずらしたり、画像のように髪型などを反転することもできます!
下に表示されているのがアイコン作成に使用するパーツです。
基本的に下のパーツを1つずつ選んで作成していきます。

大きいパーツから変更していった方が全体の雰囲気が掴みやすいのでおすすめです。
作成時のポイント
- 背景
- 顔の輪郭
- 髪型
- 目
なぜアバターより先に背景から選択するかというと、Twitterの丸いアイコンってスマホで見るとものすごく小さいですよね?
細部にこだわるのも楽しいですが、タイムライン上では表情はあまり分かりません。
アイコンを作成するメリットの1つがクリックしてプロフィールを見てもらうためですので、目立って印象に残らないといけません。
背景は画像の大部分を占めているので、まずは優先して決めます。
たまに背景の色を設定していない人がいますが、おすすめしません。
背景色のメリット
- Twitterの小さいアイコンでも目立ちやすい
- この色は〇〇さんだと印象に残りやすい
- 色で客観的な性格などを操作しやすい
最後のは少しだけブラックな回答ですが、このようにメリットがたくさんあるのでぜひ設定しましょう!
あなたが好きな色を選択した方がいいですが、ベージュなどの目立ちにくい色の場合はアバターの服や髪の色で目立たせましょう。

その後はパーツを1つずつ選択していきます。上記の通り大きいパーツから始めていくと印象が掴みやすいです。
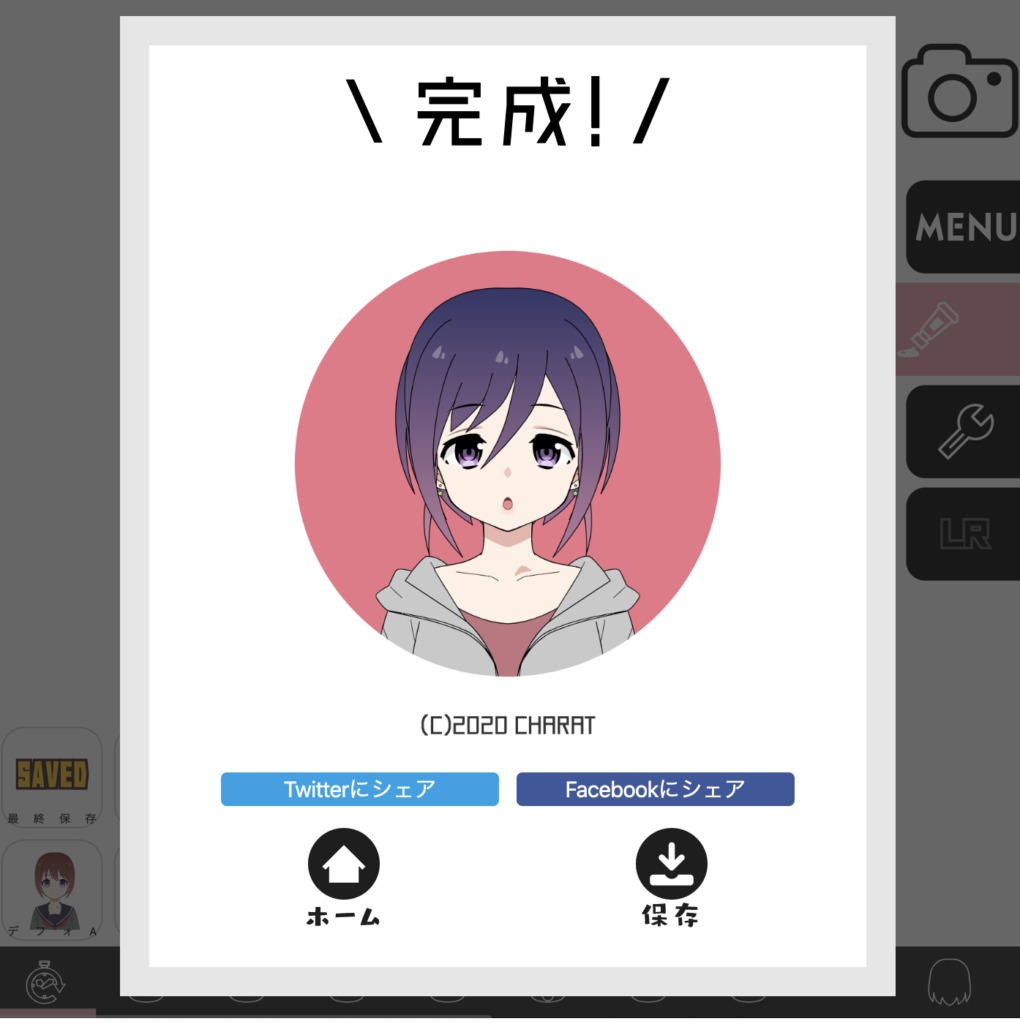
そこそこ納得がいくアバターが完成したら1番右上のカメラマークをクリックします。
すると完成の文字と保存ボタンなどが現れます。

気に入ったのなら保存を押すとすぐに保存されます。
次に同じテーマを開くと最後にカメラマークを押した時のアバターが呼び出されますので、表情の差分を作るのも簡単です。

困った顔だったり…

笑顔なども簡単に作れます。
間違えて消してしまわないように適度にカメラマークでセーブしておきましょう!

Twitterのアイコンに設定する
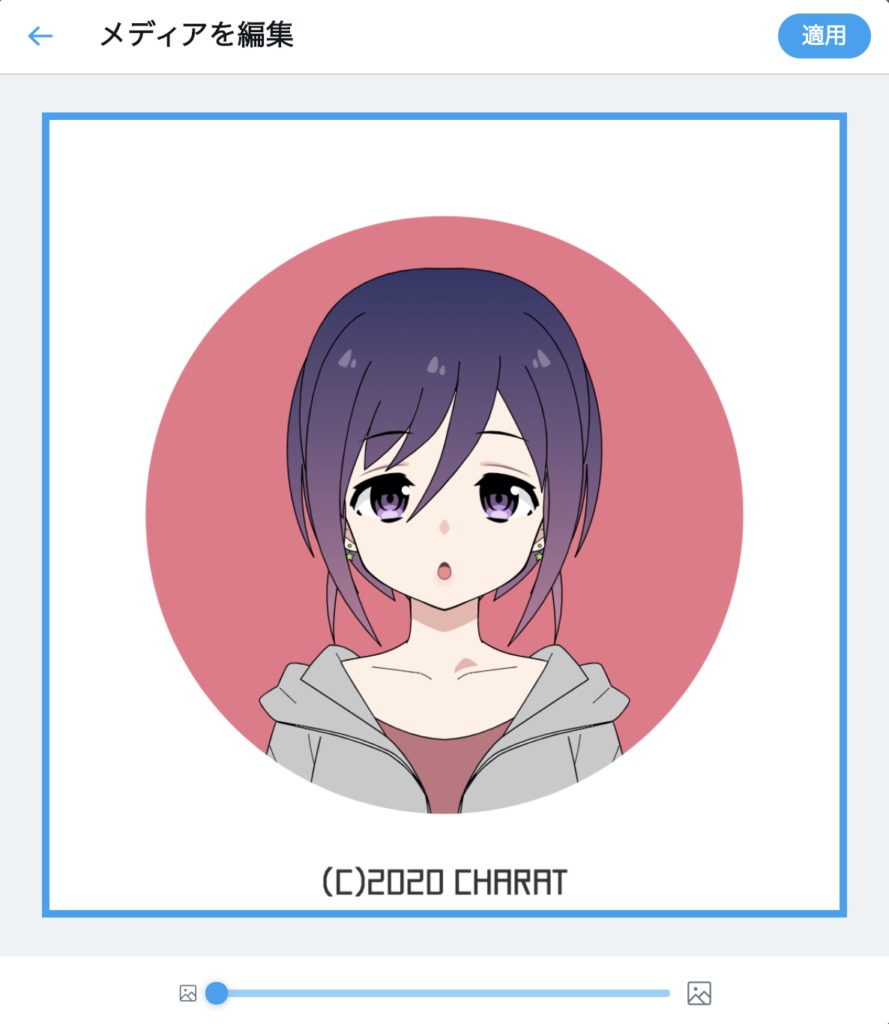
完成したらTwitterを開き、プロフィールからアイコン画像を選択します。

左下の丸いアイコンをクリックし、先ほど作成したアイコンを選択します。

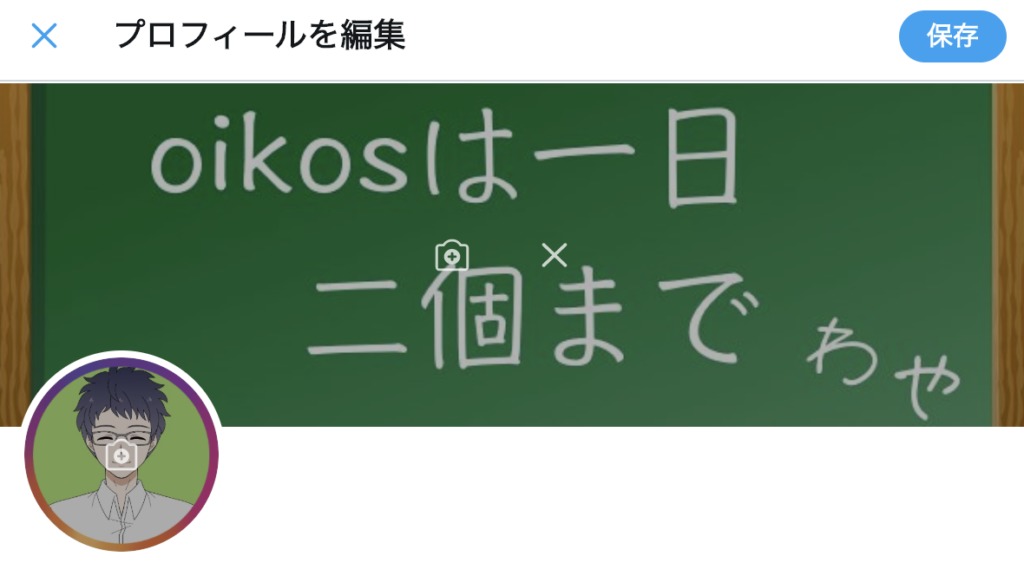
このままだと画像下の文字まで入ってしまうので下のスクロールバーをスライドさせてちょうど良いサイズに合わせます。
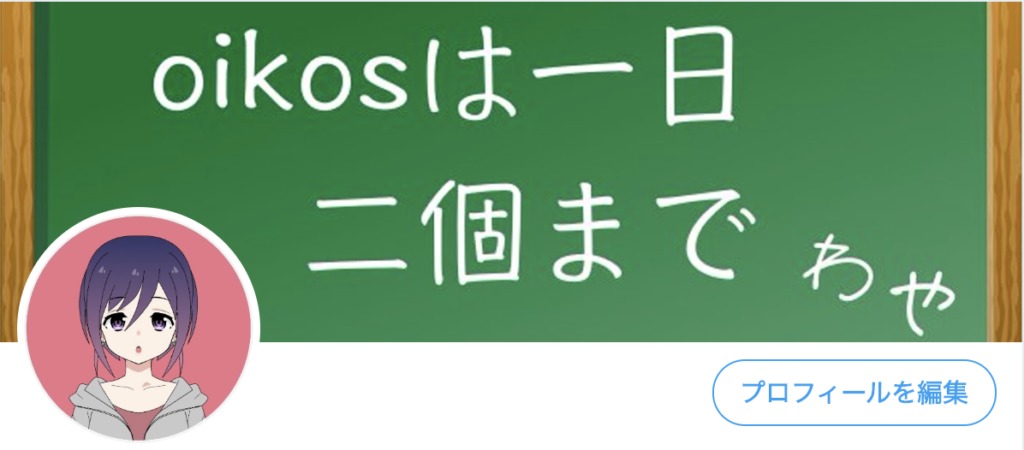
最後に適用をクリックし、プロフを保存して完成です。

きちんと設定されてますね!

Twitter用に作ったアイコンをブログでも利用する方法

Twitter用にアイコンを作成しましたが、せっかく作ったのでTwitterだけにしか利用しないのはもったいないですよね?

僕と同じWordPressテーマ【AFFINGER5】なら簡単にアイコンを利用して会話させることができます。


\稼ぐことに特化したブログテーマ!/
AFFINGER5で会話アイコンに設定する方法
AFFINGER5 管理画面を開き、会話を選択します。
初期設定ですと会話に使用するアイコンが8つ選択できるので、8種類の人や動物を用意することもできます。
ですが登場するキャラクターが多すぎても混乱してしまうので、最初はメインで登場するキャラクターの差分をいくつか登録するのがおすすめです。
- 通常の表情
- 悩んでる表情
- 笑ってる表情
ここら辺を用意しておくといいでしょう。
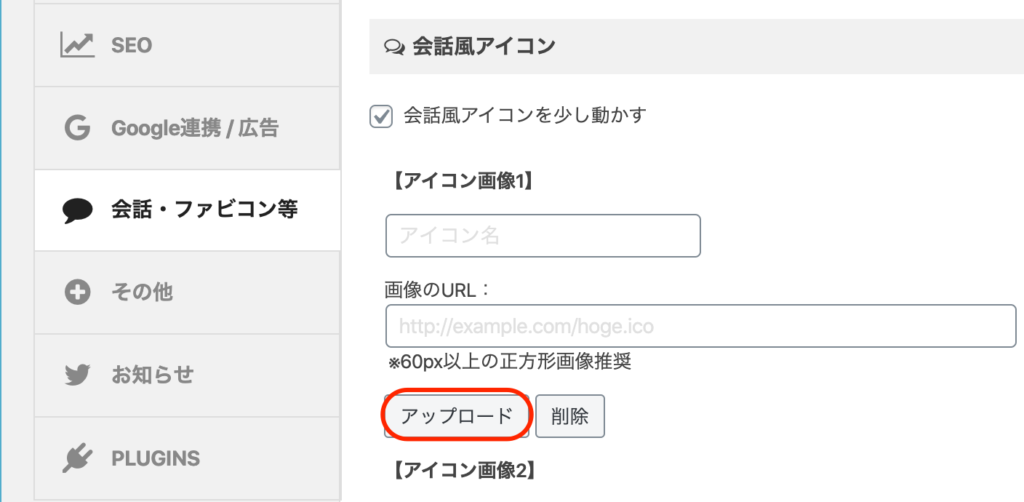
用意したら画像をアップロードします。
アイコン画像の番号1に登録した画像は、会話吹き出しにある会話1となります。

最後にsaveを忘れずに!これで記事を書く時に会話吹き出しから画像を表示することができます。
違う番号に差分などをアップロードしておけば、利用したい時にすぐに表示できます。
注意点
アイコン画像を変更すると、今までの記事全ての画像も変更されます。
AFFINGER5ならこのように設定も簡単で、会話吹き出しもとても使いやすいのでまだ利用していない人はぜひ活用してください!
Twitterアイコンは無料で利用できるCHARATで簡単に作成できる:まとめ

Twitterアイコンを無料で作成する方法を紹介しましたが、絶対に人とは被りたくないという人はココナラで作成してもらうのがおすすめです。
僕も良い絵を書いている人がいたのでお願いしようと思っていたところ、たまたまTwitterでCHARATを紹介している人がいたのでせっかくなら自作してみようと作成しました。
金額としては長期的に利用できるので問題なかったのですが、愛着が湧いたので自作して正解でした!


Twitterを登録していて、ブログを運営している人はこちらの記事もおすすめです。