

このような悩みを解消します。
WordPressで自身のプロフィールをサイドバーやフッターに表示するよう設定していると、画像を設定したのに片方しか変わってないということありませんか?
実はそれ、どちらも別々で設定が必要なんです。
特に見落としがちなのがフッターにある【この記事を書いた人】の画像。
自身でブログをチェックする時に、そこまで意識して見ることって少ないですよね?
今回は【この記事を書いた人】に画像を表示する方法を紹介します。
方法さえ分かれば誰でもすぐに表示することができます。
わやってもともとこういう人
- PCはYouTubeを観るもの
- スマホはゲームをするもの
この程度の知識しかなかった僕でもすぐに設定できましたので、どなたでも必ず設定できます。
サイドバーと同じ画像で問題ありませんので、準備ができたらこのまま一緒に設定しましょう!
【WordPress】この記事を書いた人に画像が表示されない対処法

WordPressで【この記事を書いた人】に画像が表示されない理由はまずどう言った状態なのか。
画像で説明します。

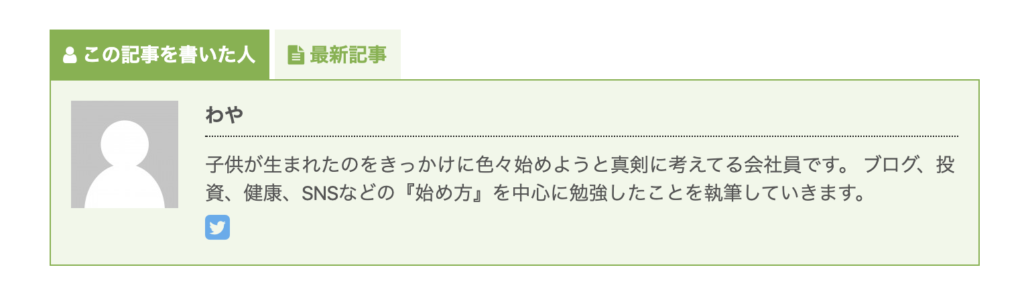
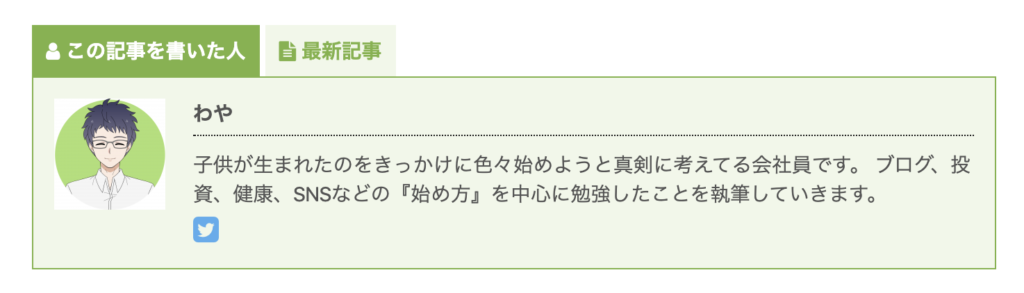
こちらはブログ記事の下部に設置してある『この記事を書いた人』です。
左側に写真が表示できそうですが、現在は人のシルエットになっています。
こちらの表示方法の手順はこのようになります。
簡単な流れ
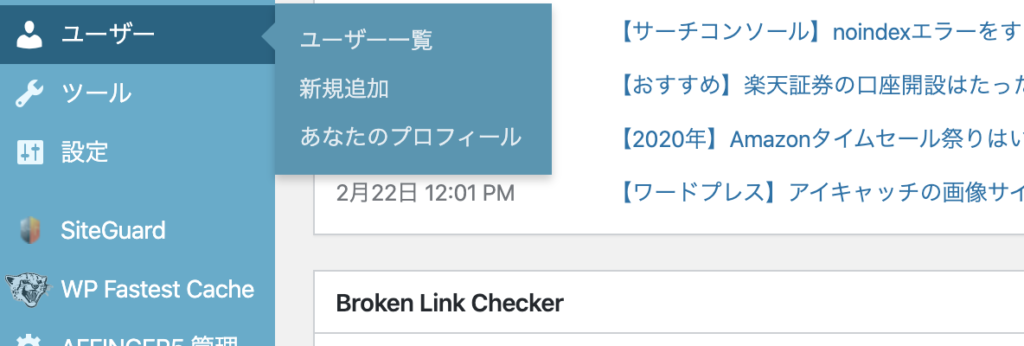
- WordPressの『ユーザー』
- ユーザー内の『あなたのプロフィール』
- あなたのプロフィール下段にある『プロフィール写真』
順番に説明していきます。
この記事を書いた人の画像を設定する

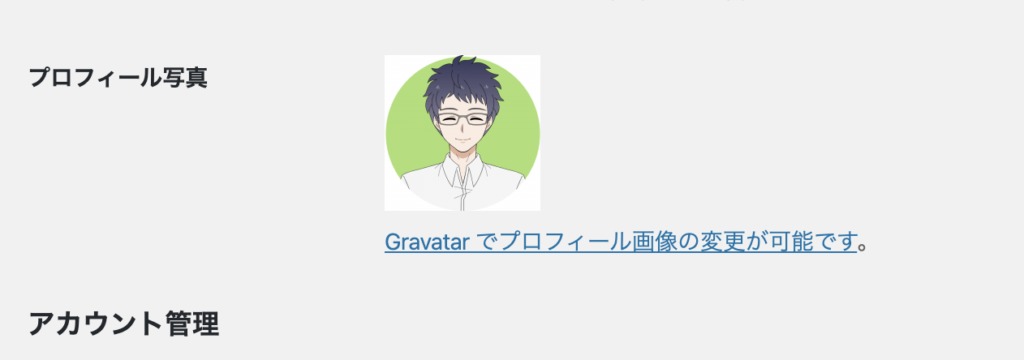
ユーザー→あなたのプロフィール→その下段にあるあなたの写真までいきます。
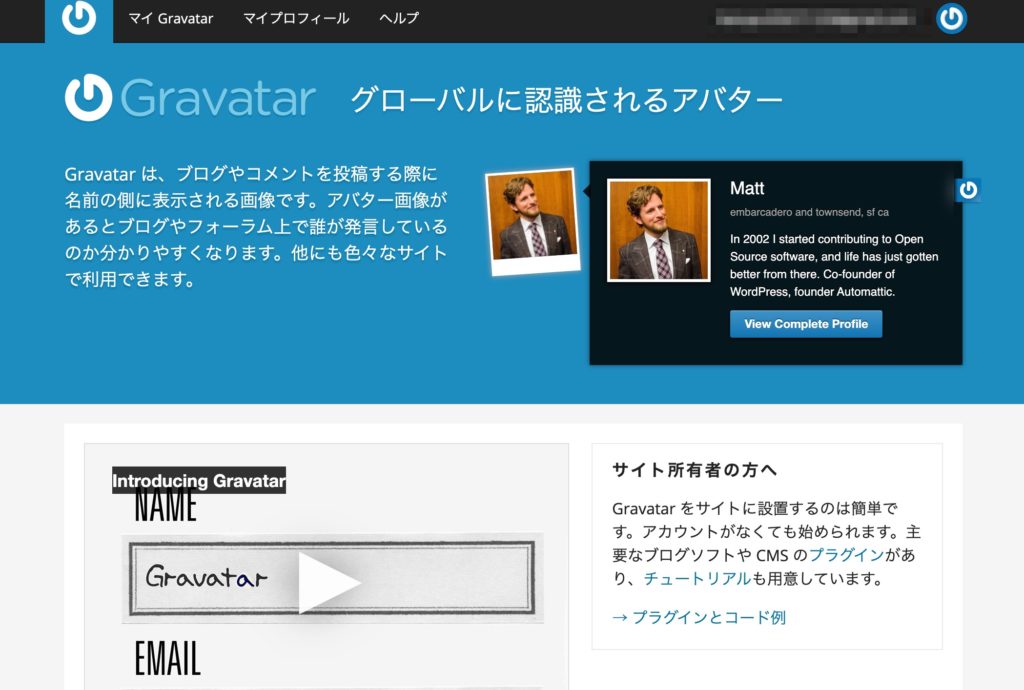
そこにGravatarでプロフィール画像の変更が可能です、という表示がありますのでそちらをクリックします。

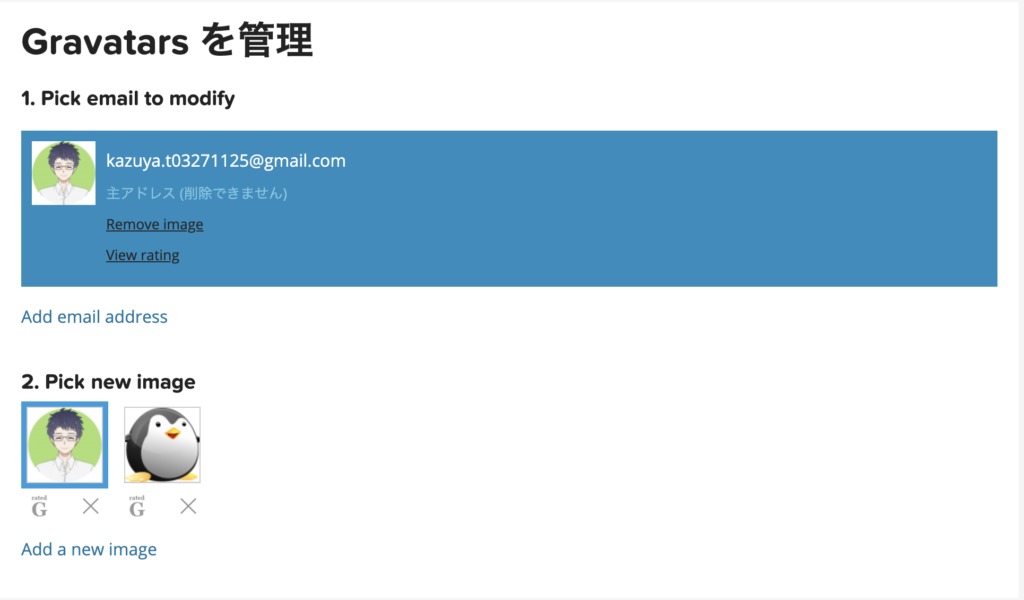
Googleアカウントなどでログインをした後、マイGracatarをクリックします。

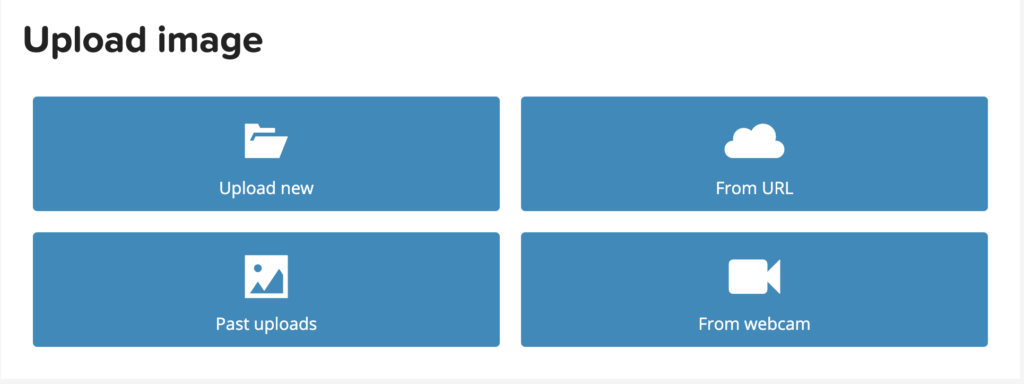
upload newをクリックし、次の画面で画像を選択します。

このようにサイズをトリミングできますので、プレビューをみながらサイズ調整できます。

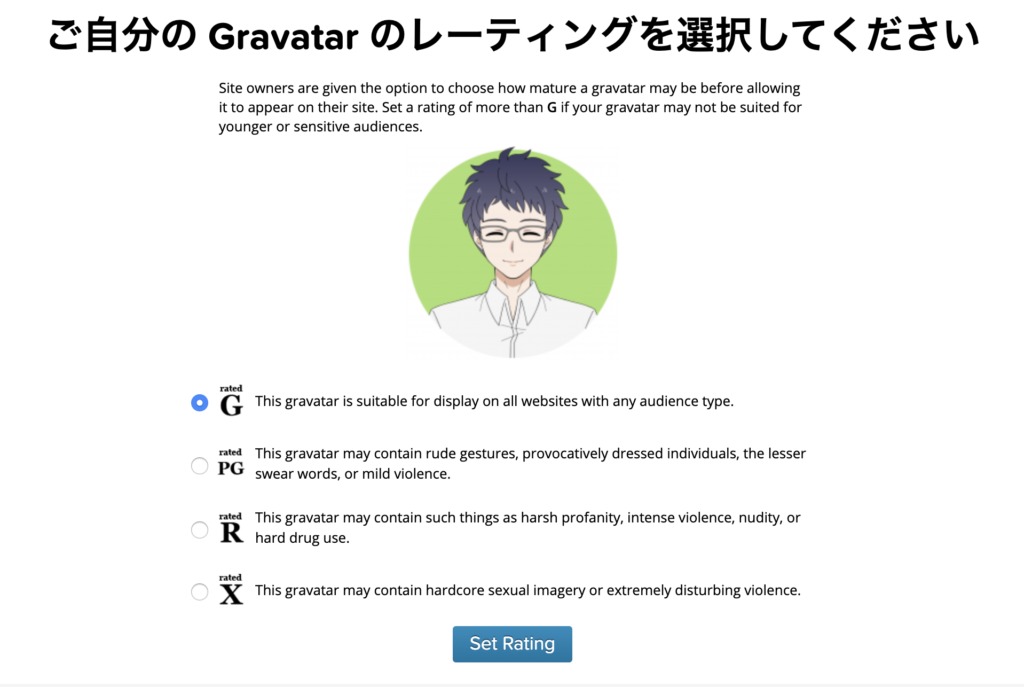
こちらでは全年齢のサイトであればそのまま『G』を選択してSet Ratingをクリックします。

これで画像を選択できたようです。
ちなみに登録した画像は上記のように下部に溜めていくことができます。

しっかりと画像が変更できたか確認しましょう!
まずは最初の設定画面であるあなたのプロフィールを確認します。

設定できているようです。次に実際の投稿を確認します。
ちなみにキャッシュが残っていたりすると変わらないので、キャッシュも1度削除しましょう。
僕はプラグインのWP Fastest Cacheを利用しています。1クリックで済むのでとても便利です!
さて、ブログの記事最下部はというと…

表示されましたね!

サイドバーの画像変更方法
今回はフッターの『この記事を書いた人』の画像表示方法でしたが、サイドバーなどに設置するプロフィールの画像設定方法を覚えていますか?
だいたい画像は1度決めたら変える機会が少ないので、覚えてない人もいるかと思います。
今回は、復習もかねてサイドバーのプロフィールの表示方法と画像の選択方法を紹介します。
簡単な流れ
- WordPressダッシュボードの『カスタマイズ』
- カスタマイズ内の『オプションカラー』
- オプションカラー内のサイト管理者紹介

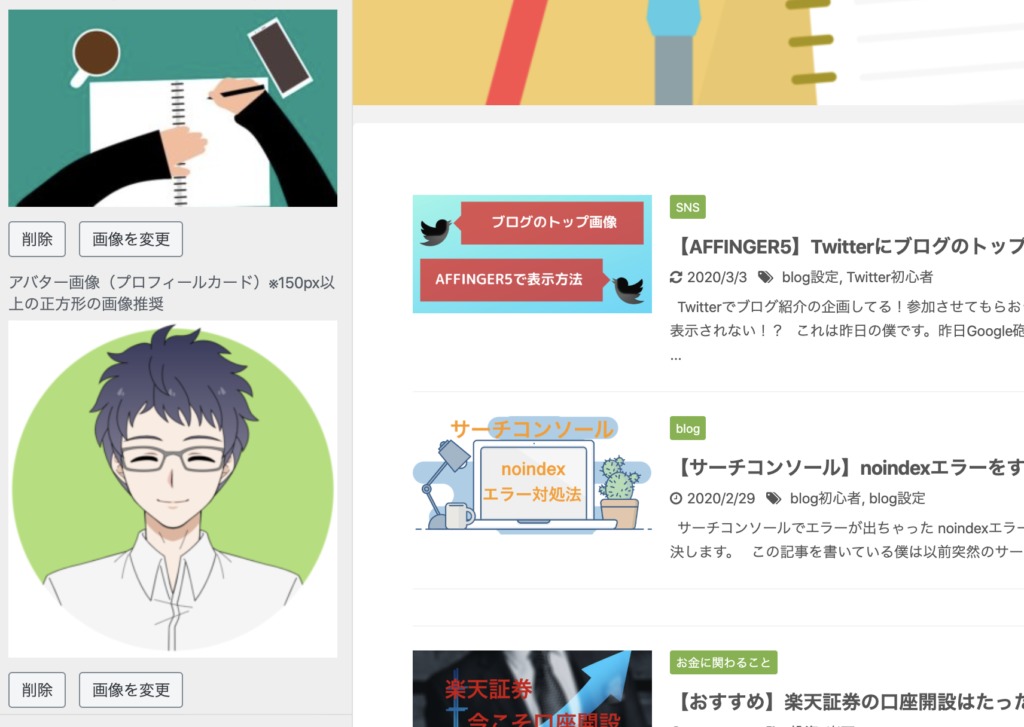
画像を選択という欄がありますので、そちらからプロフィールに設定したい画像を選択します。
だいたい皆さんTwitterのアイコン、ブログのプロフィールなどは同じ画像で設定されていることが多いので、今回はそのような形で同じ画像を出します。

このように表示されたら準備オッケーです!公開するのを忘れないように!
画像が選択できたら次は表示方法です。
簡単な流れ
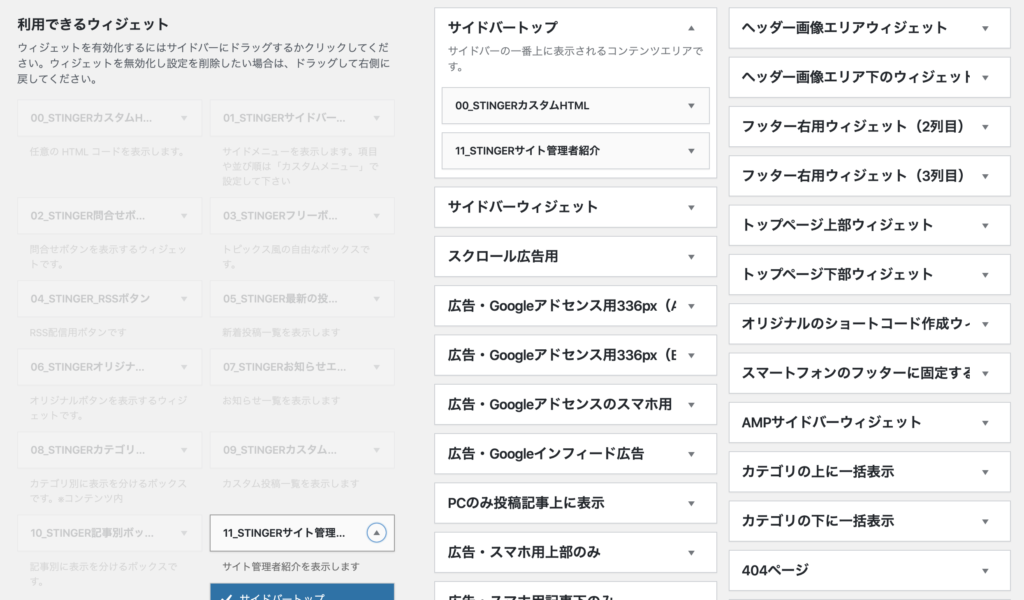
- 外観内の『ウィジェット』
- ウィジェット内の『サイドバートップ』
- サイドバートップ内に『STINGER使徒管理者紹介』をドラッグ
文字がたくさんで疲れてしまうかもしれませんがもう少しで終わります。
まずは外観内にあるウィジェットをクリックします。

AFFINGER5を利用している人は『STINGERサイト管理者紹介』をサイドバートップへドラッグ。
AFINGER5ではなくても『カスタムHTML』で貼り付けることができます。
これで本ブログのサイドバーに『サイト管理者情報』を表示できます。
サイドバーに表示するプロフィール文の設定方法

画像右側のサイドバートップ付近にプロフィールカードがありますよね?
サイドバーは読みやかったりおすすめ記事が貼ってあったりと、集客するのに目につきやすい場所です。
そこにプロフィール画像で目を引くのはもちろんですが、プロフィール文で自身に興味を持ってもらえるチャンス!
プロフィールとして紹介文を載せたい場合は下記の行程で進めます。
簡単な流れ
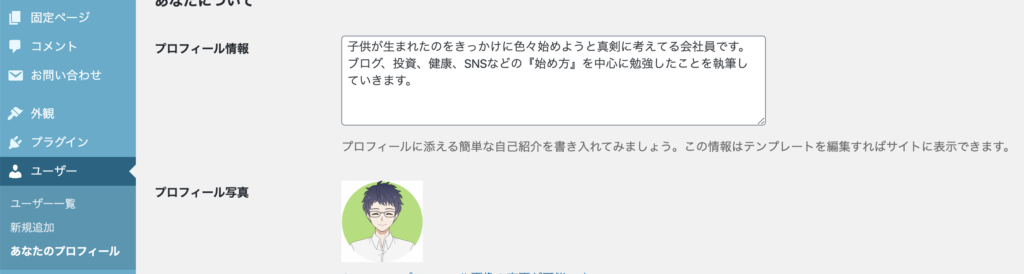
- ユーザー内の『あなたのプロフィール』
- あなたのプロフィール内中段にある『プロフィール情報』
プロフィール情報に好きな文章を入力でき、この文章がサイドバーに表示されます。

入力が終わったら確認を忘れずに!
僕の表示はこのようになっています。

これでサイドバーのプロフィールを画像も文章も設定することができました!
WordPressで『この記事を書いた人』の画像表示がされないのはすぐに表示できる:まとめ

ポイント
- サイドバーに表示するプロフィールとは設定場所が違う
- 設定自体は簡単なので本ブログの指示通りなら3分ほどでできる
- すぐには表示されないのでキャッシュを消してしばらく待つ
今回は『この記事を書いた人』の画像表示方法、サイドバーのプロフィール画像と文章の表示方法を紹介しました!
ですがもし『この記事を書いた人』が必要ないという人は、AFFINGER5なら簡単に消すことができます。
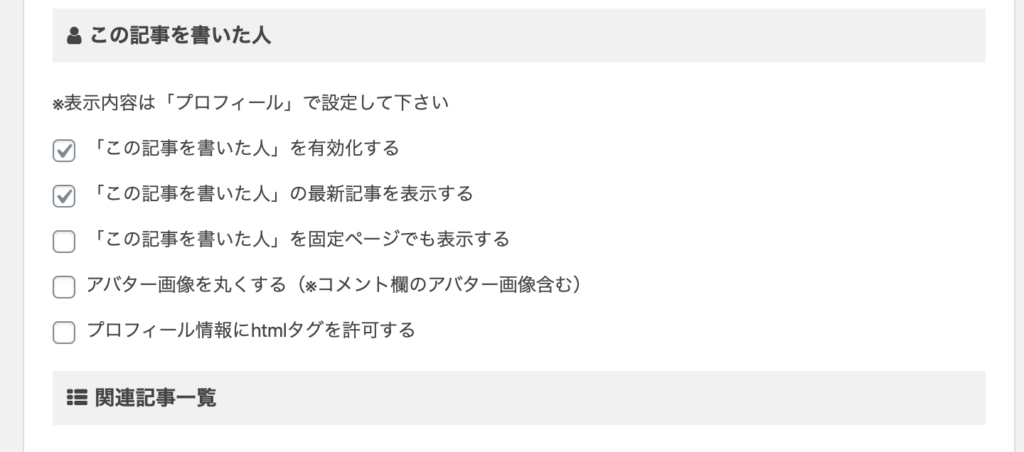
AFFINGER5管理画面→投稿・固定記事→この記事を書いた人
このようになっています。

こちらのチェックを外すだけでプロフィールを非表示にできます。