- ブログの記事も増えてきた
- 他にこだわれるところないかな
このような質問にお答えします。
おすすめはアイキャッチ画像です。
アイキャッチ画像が見やすいと読者が記事を探しやすくなり、長くブログに滞在してもらえる可能性が上がります。
本記事の内容
- アイキャッチとは何か
- アイキャッチを設定するメリット
- アイキャッチの画像サイズを横長にする方法
- サムネイルを一括でサイズ変更する方法
本記事を参考にすれば誰でも簡単にアイキャッチ画像のサイズを変更することができます。
最近はSNSで自身のブログを宣伝する人も増えましたが、SNSでアイキャッチ画像を正方形のママにしているととても見辛いです。
SNSでの宣伝ではアイキャッチを横長の長方形にすることによって視認性が高まります。
せっかくならブログのアイキャッチも長方形に設定することによって一瞬での情報量を増やすことができます。

本記事のテーマはAFFINGER5を使用しています。
本記事の内容の後半はAFFINGER5利用者向けの方法が書いていますが、他のテーマでもだいたい同じなので参考にしてください。
アイキャッチとは何か

アイキャッチとは英語でeye+catch(目+捕まえる)。
日本語に置き換えると下記のようになります。
- 見たものの視線を離さない
- 人の注意を惹きつけるようなもの
WordPressの設定によっては初期設定で正方形になっています。
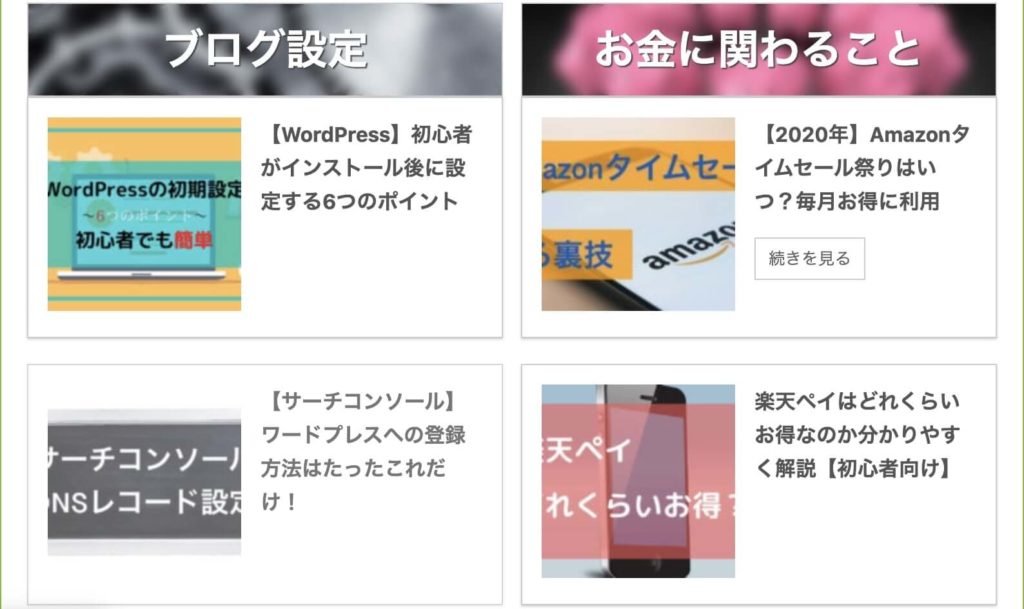
正方形のアイキャッチだと、ほとんどの画像が見切れてしまいます。
アイキャッチを設定しておくメリット
アイキャッチを設定しておくメリットは記事の内容が視認しやすくなることです。
視認しやすくなると、気になる記事を見つけやすくなったり、購買意欲に繋がったりします。
また、SNSなどでサムネイルが表示される時アイキャッチ画像のサイズは1:1,9で表示されます。
1200×630という数字は1:1,9となるのでおすすめです。
ポイント
- SNSではアイキャッチ画像が1:1,9で表示される
- 1200×630だと画像がほぼ表示されるのでおすすめ
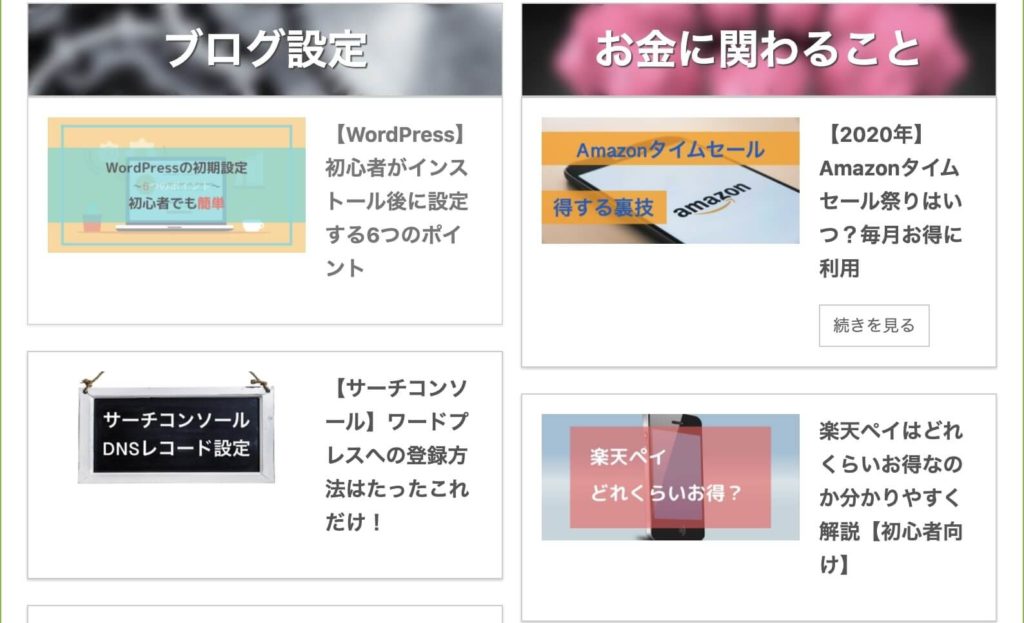
正方形と長方形ではどれくらい違うのか
実際に変更前と変更後を紹介します。
まずは僕のブログのこちらの記事。


次に長方形に設定したアイキャッチ画像です。


【ワードプレス】アイキャッチの画像サイズを横長に変更する方法

アイキャッチのサイズ変更にはまずサムネイルのサイズを変更します。
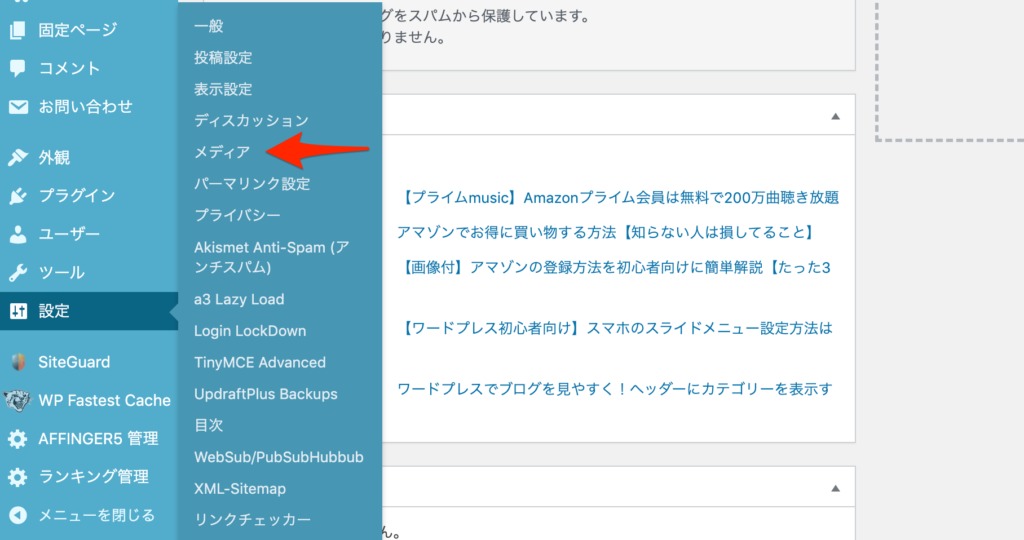
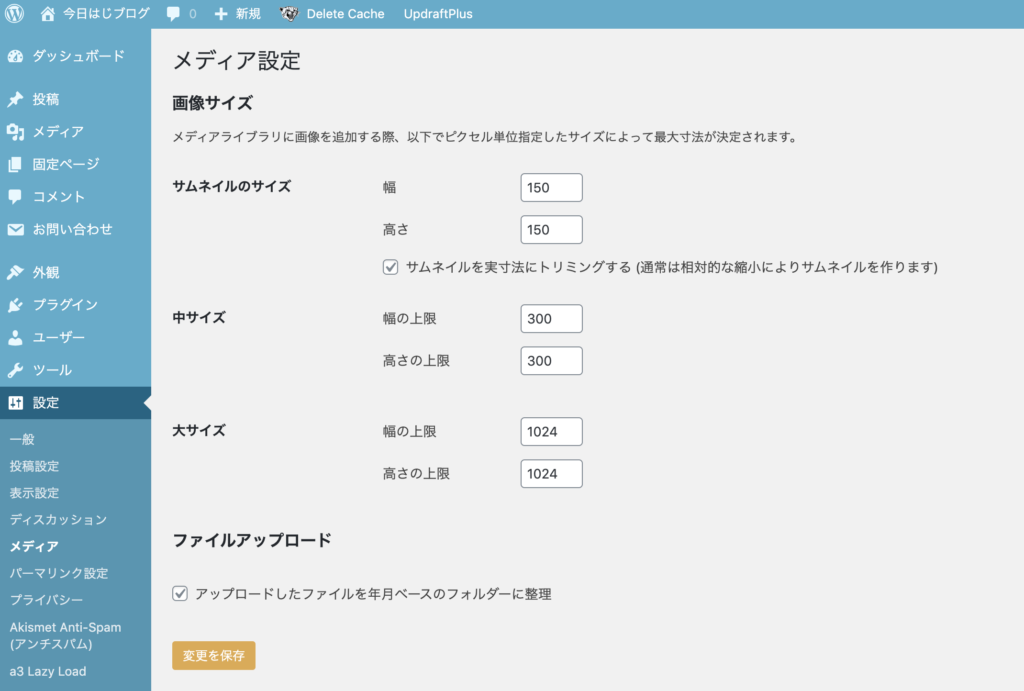
WordPress管理画面から設定→メディアと選択します。

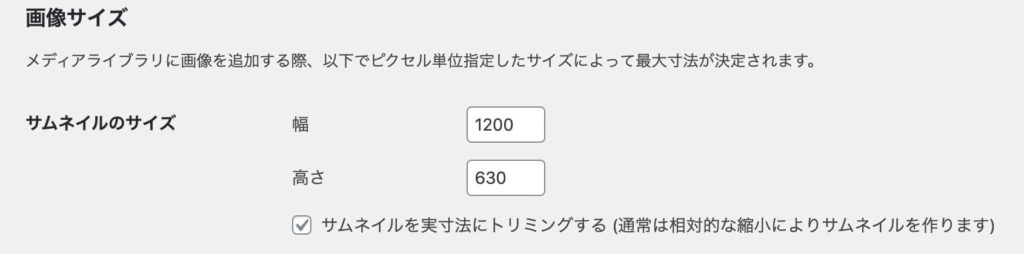
初期設定ではこのようになっているので、サムネイルのサイズを幅1200高さ630に変更します。

これでSNSでの宣伝時にちょうど良いサイズで表示できます。
次の設定はAFFINGER5の場合ですが、AFFINGER5管理画面を開きます。
他のテーマでもやり方はほぼ同じですので参考にしてください。

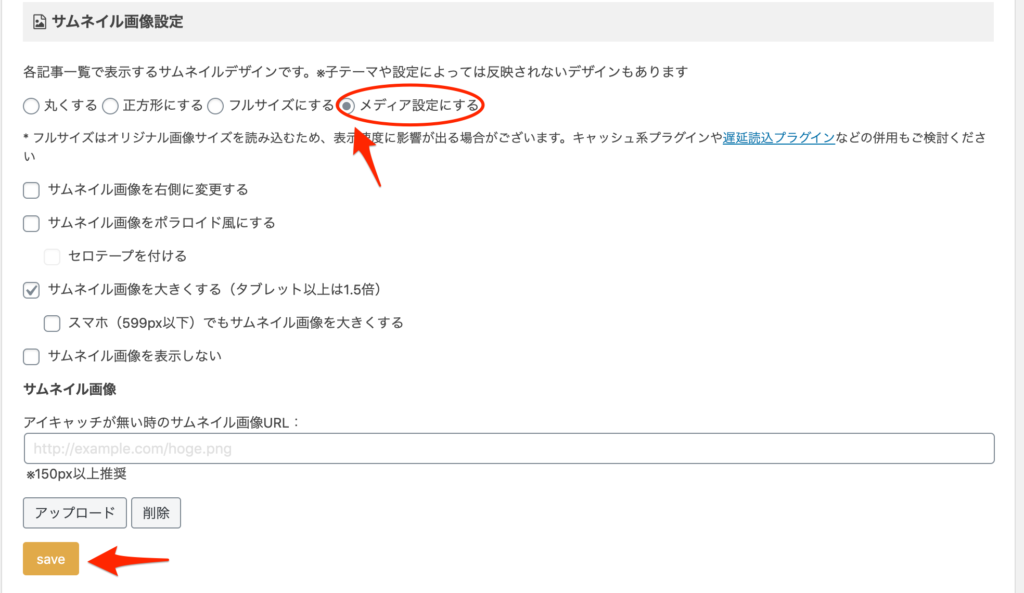
左側のメニューからデザインを選択。

デザイン内の中段にあるサムネイル画像設定の1番上にサムネイルのデザインがあります。
メディア設定にするを選択しsaveします。

ですがこれで終わりではありません。
今まで設定していた記事のアイキャッチはサイズが変更するわけではないので、こちらを直していかなければいけません。
プラグインで一括設定をして直すこともできますが、ここは個人の状況によって変わってきます。
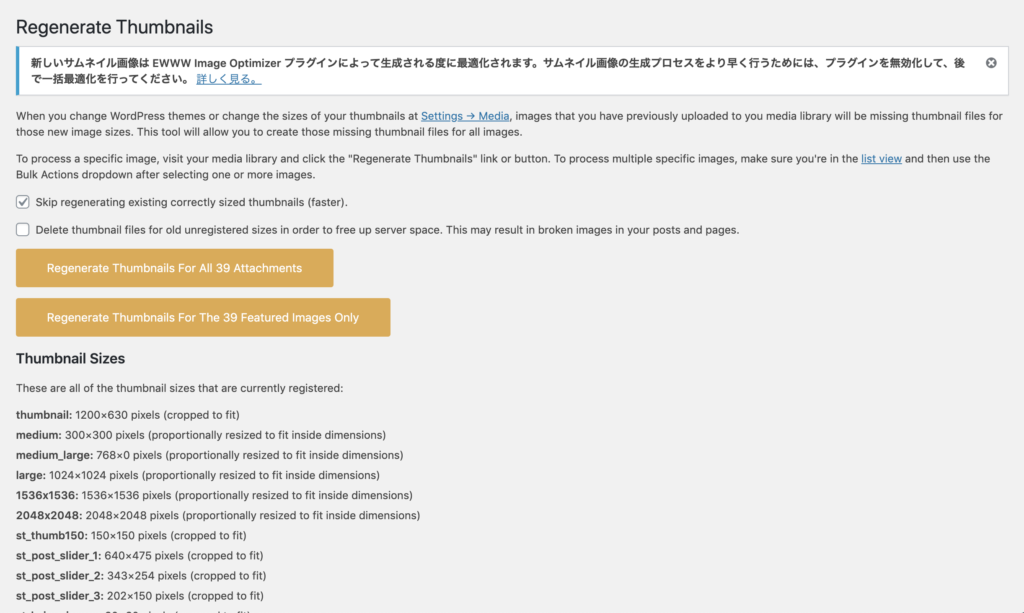
サムネイルをプラグインで一括でサイズ変更する方法
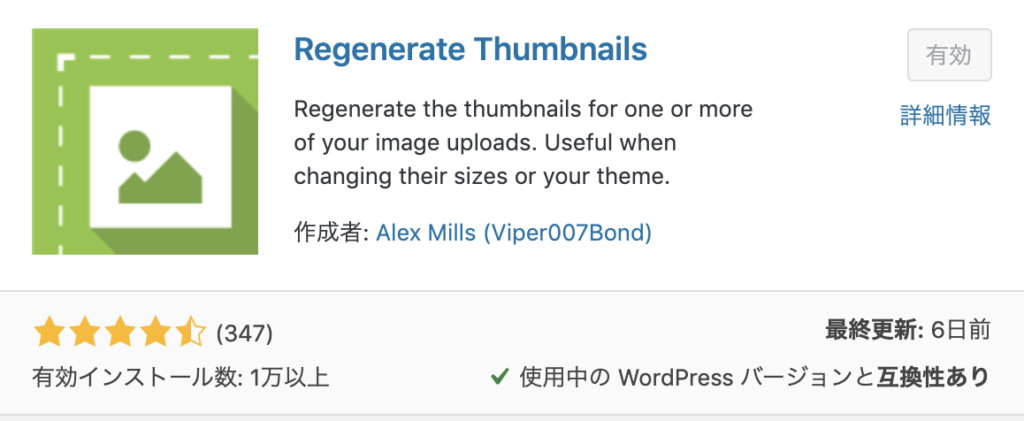
Regenerate Thumbnailsというプラグインがあります。

このプラグインであれば一括で全ての画像のサイズを再生成することができます。
使い方も簡単で、インストールをしたらツールから開きます。

全ての画像なら上のRegenerate Thumbnails For All 〇〇 attachmentsをクリックすればリサイズが開始されます。
全ての画像なので少し時間がかかりますが、それが終われば完了です。
ここで注意しなければいけないポイントがあります。
- アイキャッチの設定サイズより小さい画像を選択している場合は再生成されない
- 始めるとキャンセルできないので必ずバックアップをとる
一括だけではなく1枚1枚でも直せますので、不安な方はその方がいいです。

アイキャッチはとても重要なので、記事を書きつつ早めに設定する:まとめ

ポイント
- アイキャッチの見やすさでクリック数も上がる
- フリー素材でも差別化することができる
ブログは記事を書くのが1番大切ですが、継続していくと新しく学ぶことがどんどん出てきます。
記事を書くのを優先しながら、時々他にできることを確認しながら進めてみましょう!