

いえ、ワードプレスはとても奥が深くこだわれば色々なことができます。
先日僕はスライドメニューを設定して満足していましたが、設定している最中に違うメニューが気になりました。

ネットの世界にはたくさんのブログがあり、自分のブログでは世間に埋もれてしまうのではないか…
そう悩んだことありませんか?
1番大事なのはもちろんコンテンツ、記事の内容ですがそれだけを意識していて読みづらいサイトだと読んでくれる人は少ないです。
さらに同じようなデザインだとそれも飽きの対象となってしまうかも…
そこで、初心者にも簡単にできる差別化がスマホのフッターメニューになります。
わやってもともとこんな人
- PCはyoutubeを観るためのもの
- スマホはゲームと電話をするもの
こんな僕でも設定することができました!
この記事を読めば誰でもスマホ用のフッターメニューを設定できます。
ネット初心者の僕が、設定中どこにつまづいたのかも混ぜながら設定方法を解説していきます。
もちろん画像付きでの解説ですので、まだ設定していない人は一緒に設定しましょう!
-

ワードプレスでブログを見やすく!ヘッダーにカテゴリーを表示する方法
続きを見る
-



【WordPress初心者必見】スマホのスライドメニュー設定方法
続きを見る
スライドメニューやヘッダーの設定がまだの人はこちらも合わせて参考にしてください!
【ワードプレス初心者向け】スマホのフッターメニュー設定とは?


スマホのフッターメニューとはブログを読み進めていく時に画面下から出てくるメニューです。
このフッターメニューがあるといつでも読者がトップページに戻ったり、あなたのことをフォローしやすくなったりします。
さらに最新の記事やランキングを設定すれば読んでもらいたい記事を読まれやすくできます。
ワードプレスならどのテーマでもできるのか?
僕はAFFINGER5を利用していて、他のテーマを利用したことがありません。
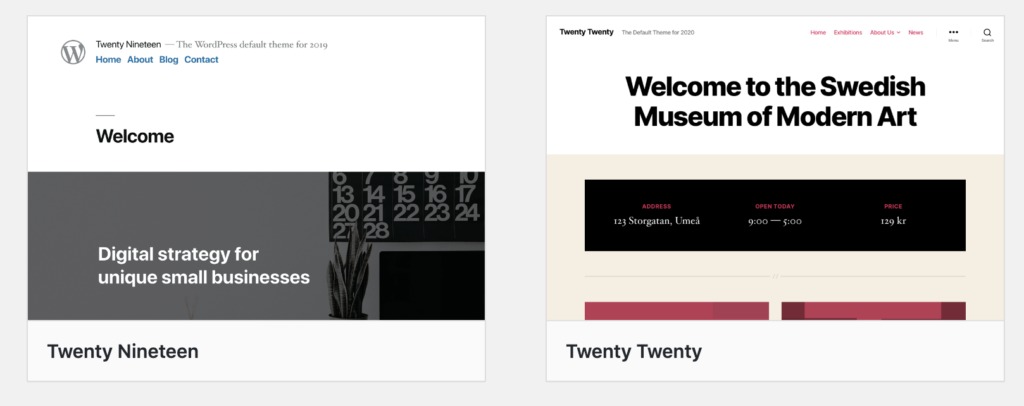
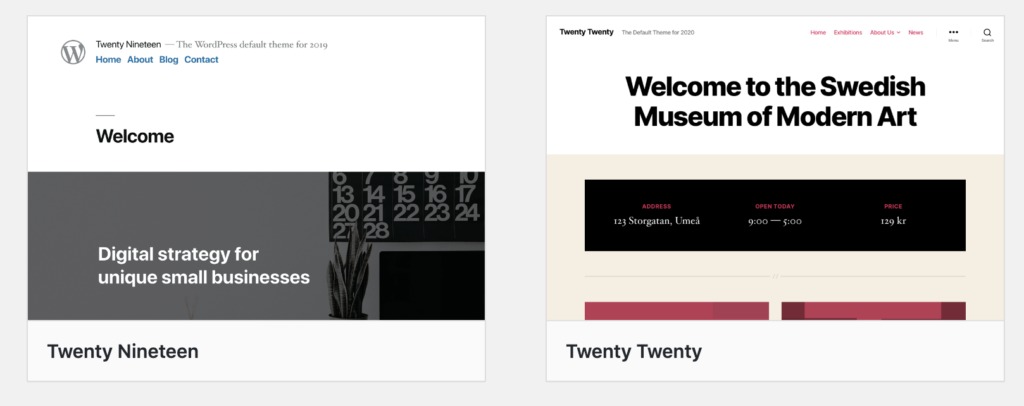
ですが、ワードプレスのデフォルトテーマである『Twenty Nineteen』でもフッターメニューは設定できるので、どのテーマでも設定できます。


フッターメニューは設定した方が良いのか?
これは好みによります。先ほどのように下から出てくるメニューが気になる人もいます。
ブログのデザインによってはない方がいいかもしれませんが、これは実際に自身のブログで試してみるしか答えはありません。(ABテスト)
僕は読者の方が少しでも読みやすくなれば、さらにTwitterも気軽にフォローしてもらえればと思い設定しています。
ワードプレスでフッターメニューの設定方法を画像付き解説
ワードプレスでフッターメニューの設定をしていきますが、まず先に行うことがあります。
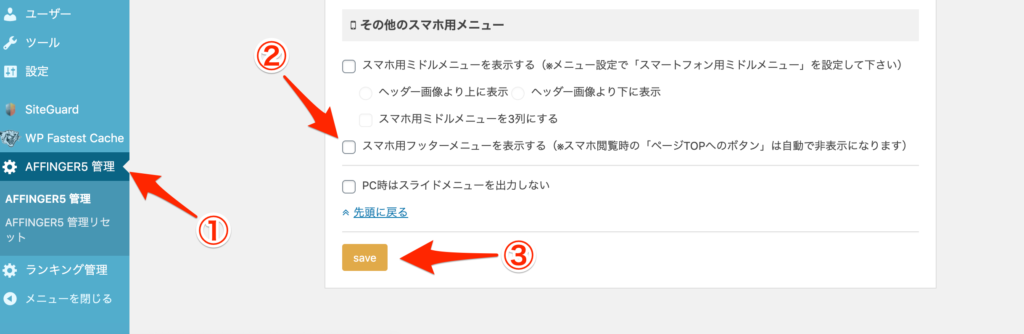
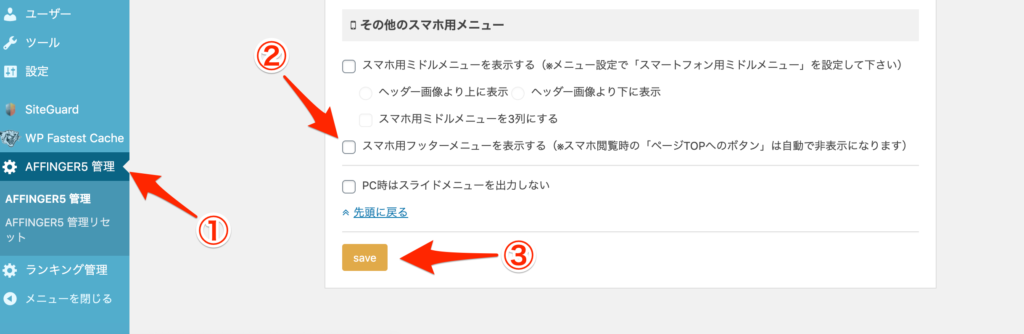
AFFINGER5管理画面内の『メニュー』を開き下にスクロールします。


スマホ用フッターメニューを表示するをチェックしsaveします。
この設定をしておかないと、この後の設定をしてもフッターが表示されないので要注意です。
それでは設定をしていきます。
メニューの作り方は以前のヘッダーやスライドメニューと同じです。
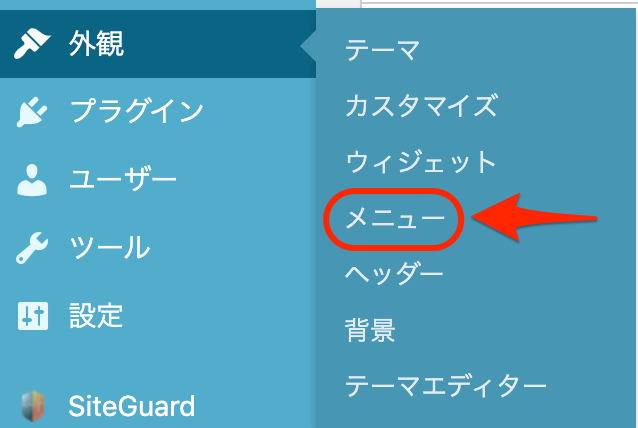
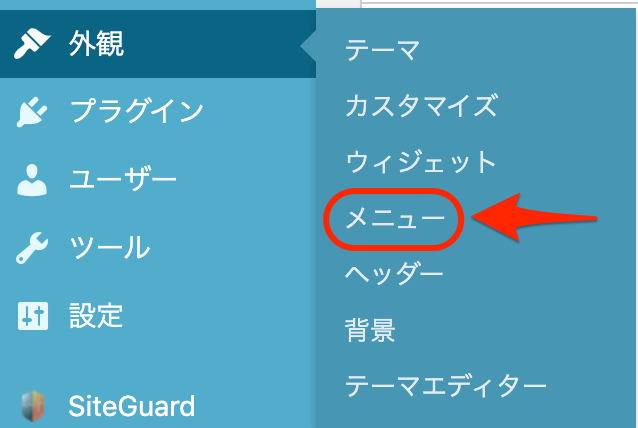
まず『外観』→『メニュー』をクリックします。


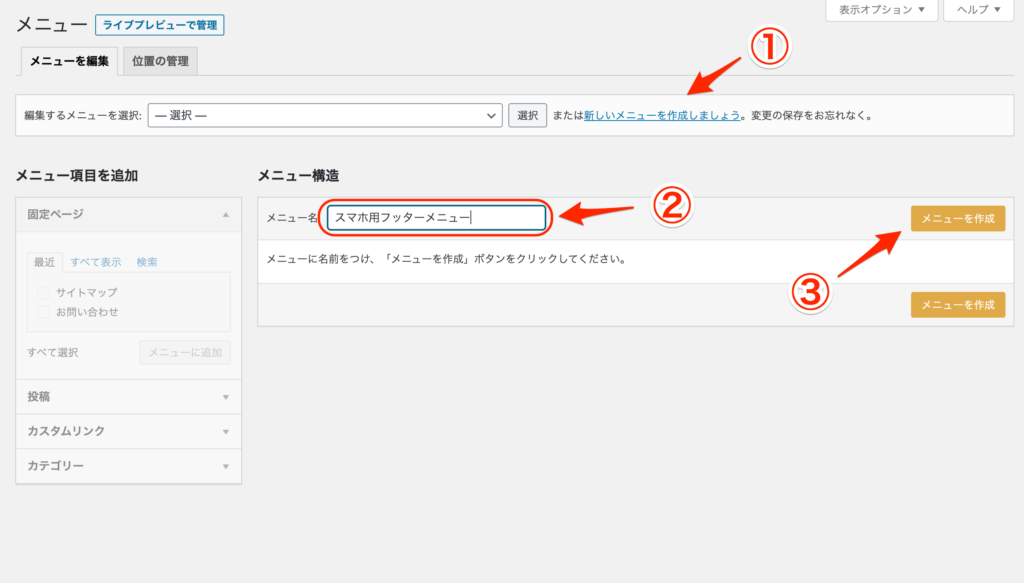
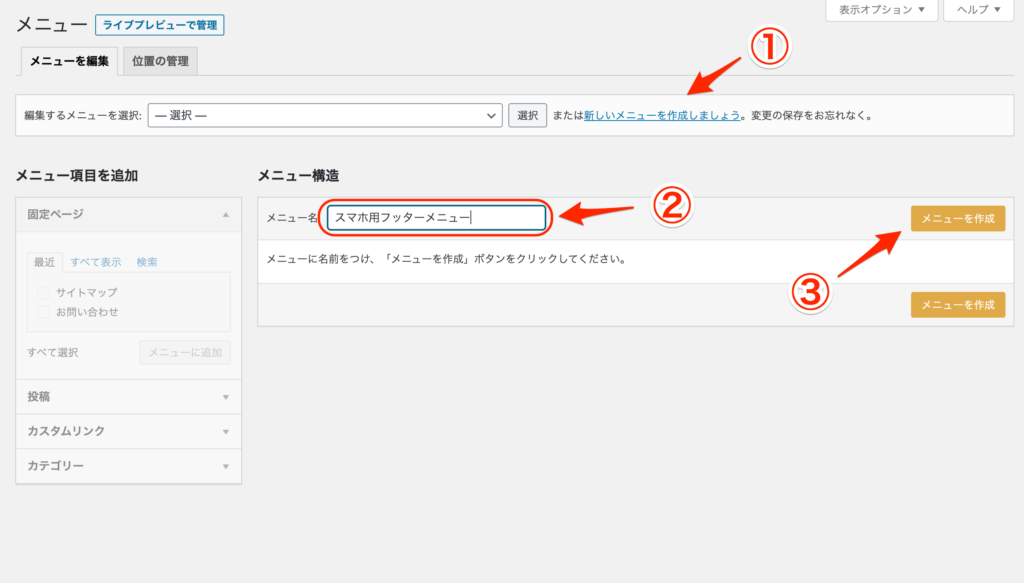
次にフッターメニューを作成します。


今回はスマホ用フッターメニューという名前にしておきます。
順番通りに行いメニューを作成したら次にいきます。


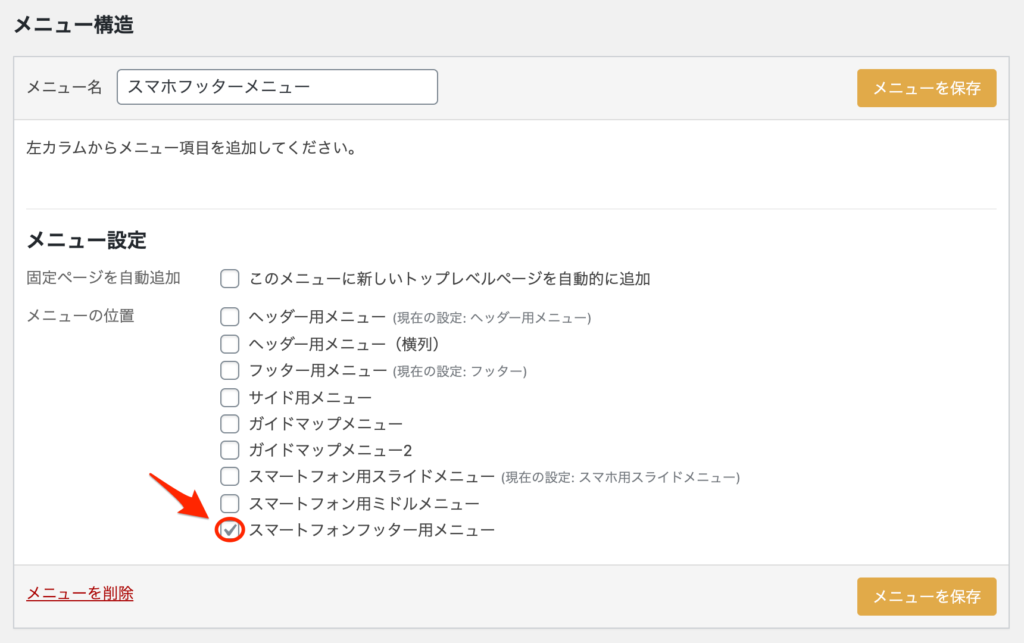
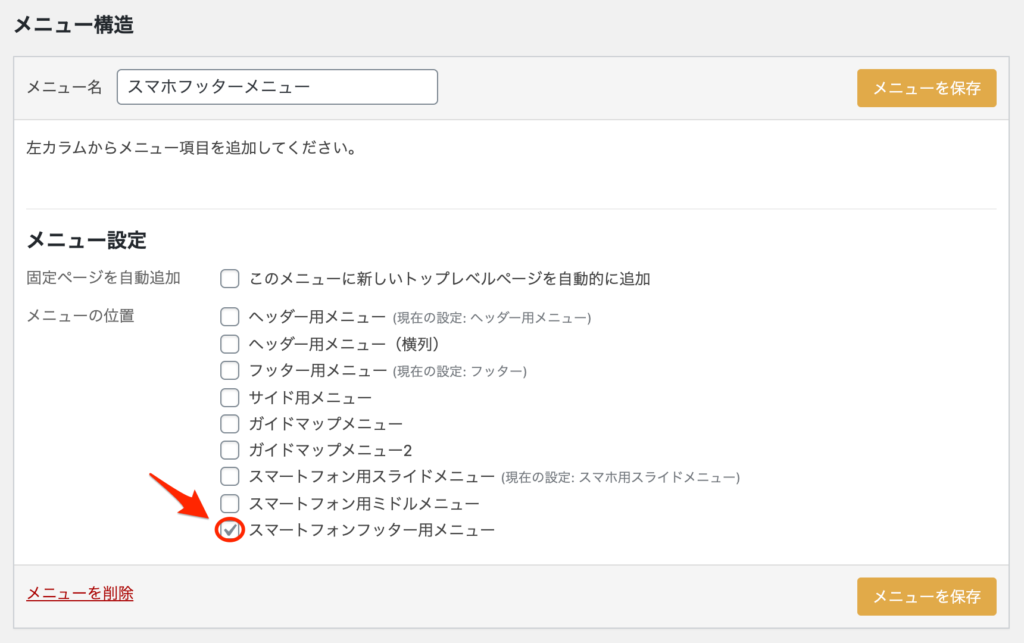
スマートフォンフッター用メニューをチェックします。
フッターメニューに何を追加するかは人それぞれですが、今回僕が作成したいのは以下の3点です。
- HOME
- TOP
それでは順番に作っていきます。
やり方をそのまま真似すればできるので難しくありません。
step
1HOMEを作成


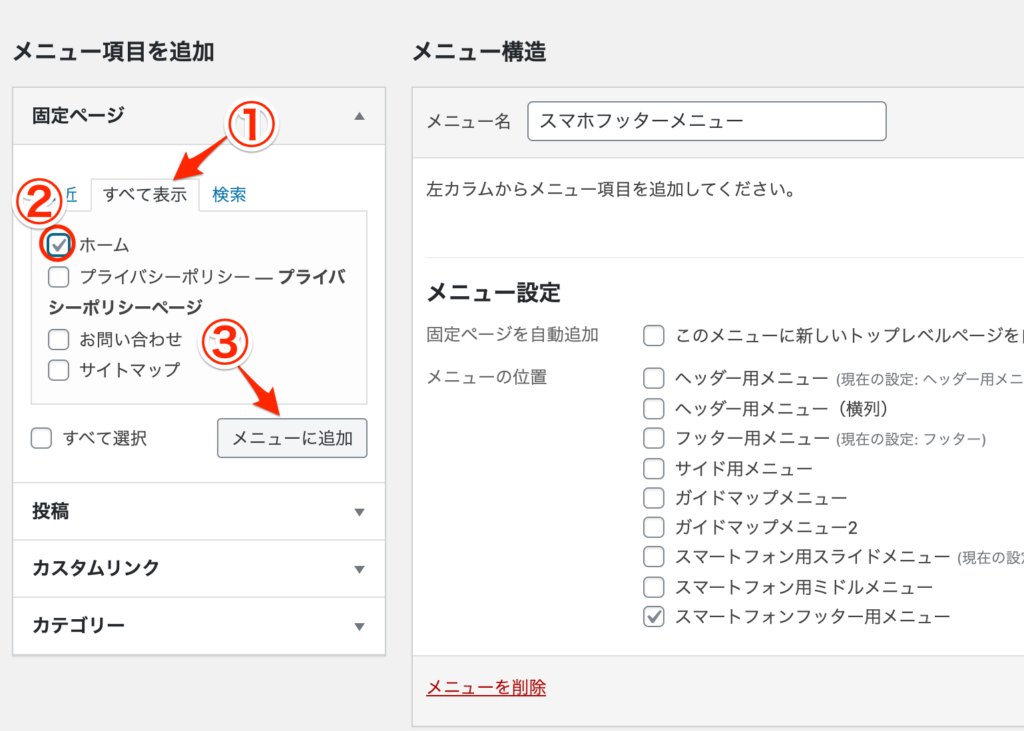
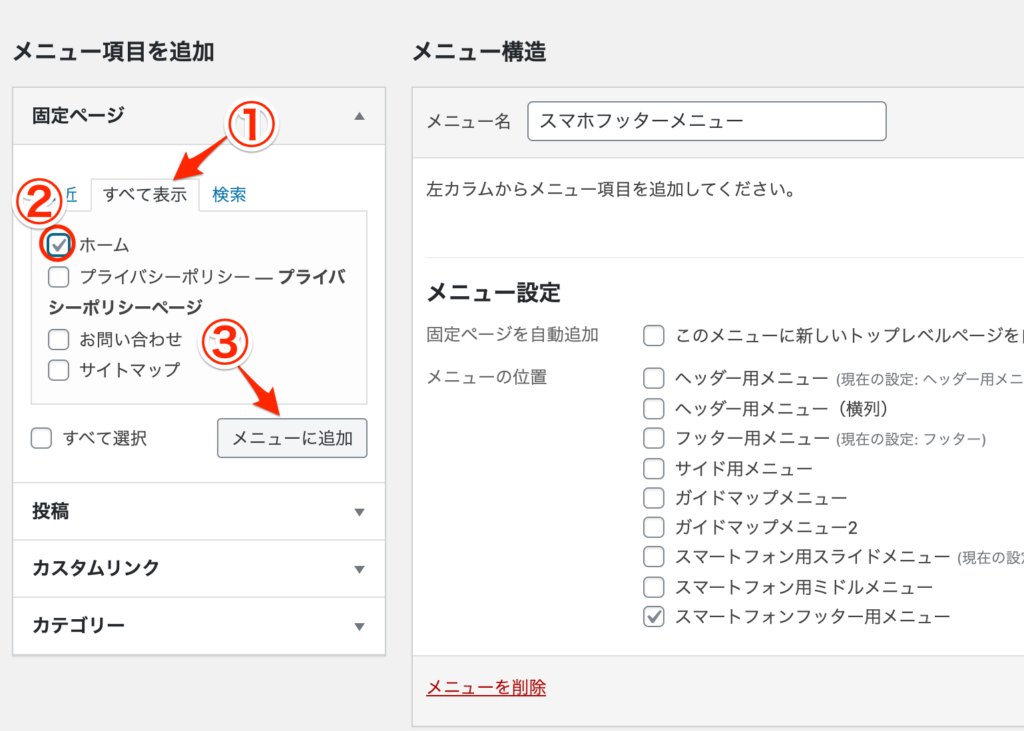
手順は画像の通りです。
固定ページ欄を開き、『すべて表示』を選択します。
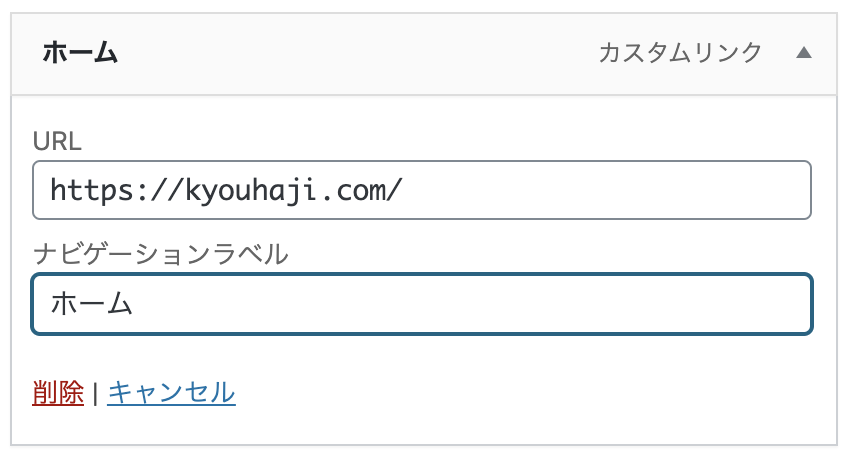
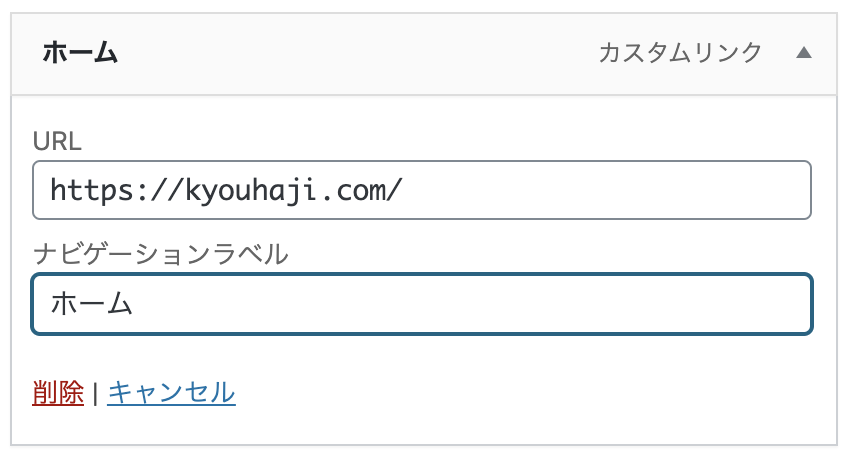
ホームにチェックを入れてメニューに追加、その後表示したい文字を入力します。
今回は『ホーム』とします。URLはちろん自身のブログのドメインを入力します。


ですがこの状態だとスマホでの表示がこのようになってしまいます。




知らない人も多いと思いますが、アイコンも実は自分で選んで設定できるのです。
AFFINGER5だとFont Awesome v4.7というサイトを推奨しているのでこちらのサイトを利用します。
step
2アイコンを取得
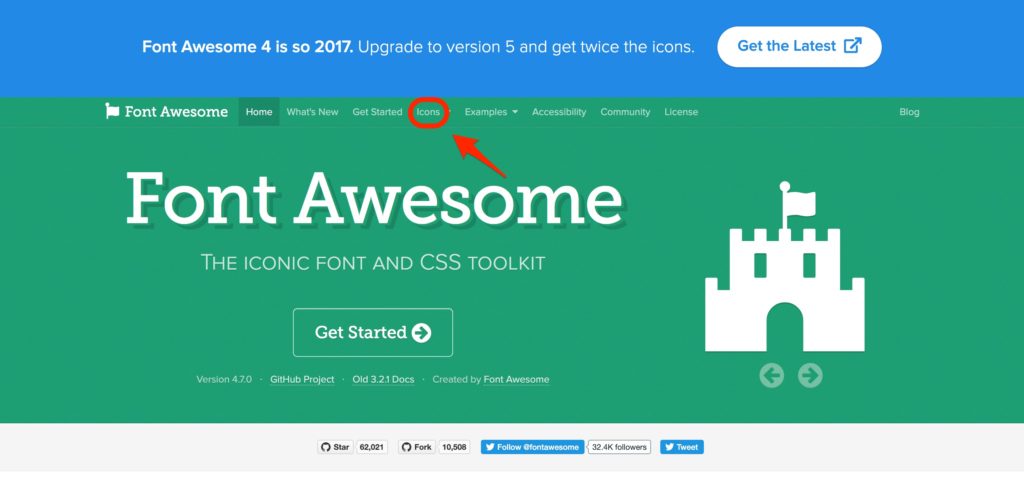
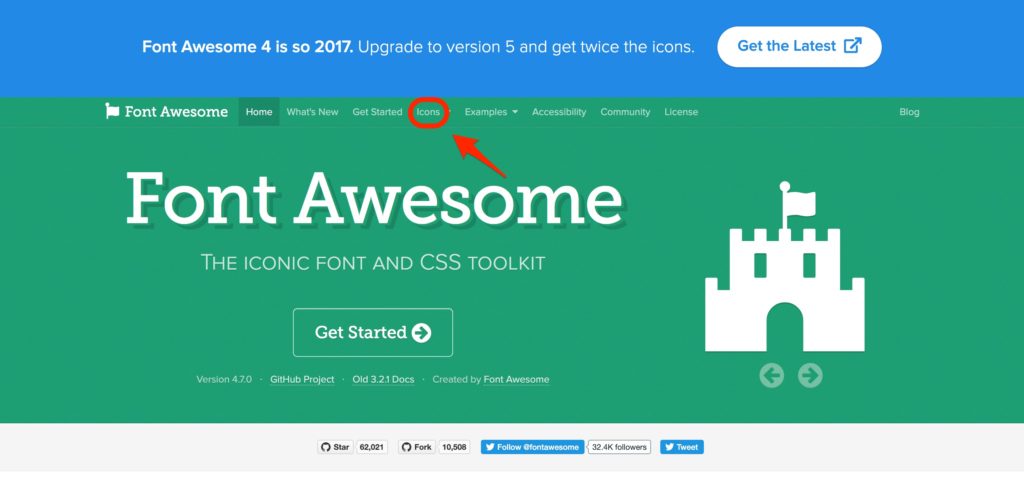
Font Awesomeのサイトを開きます。


少し見辛いですが、赤丸の所のIconsをクリックします。
注意ポイント
- 最新の5.12.1はAFFINGER5で対応していないのできちんとバージョンを確認しましょう
iconsを開いたら次にいきます。


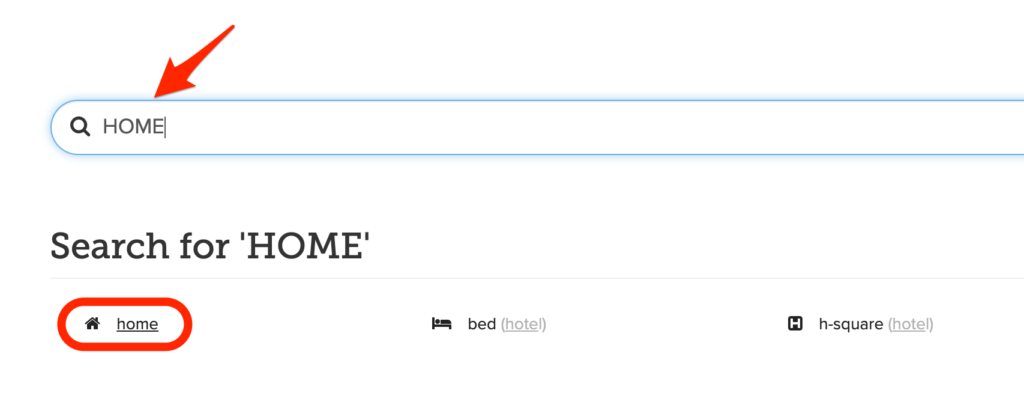
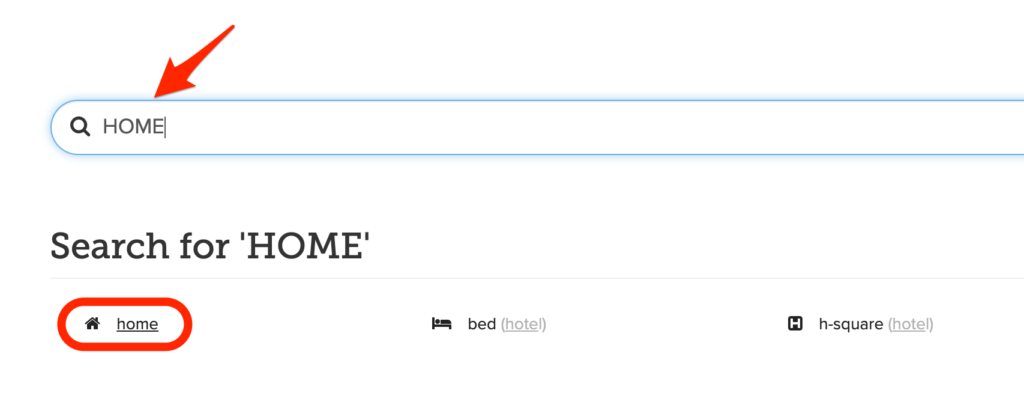
検索欄があるので今回はHOMEの画像を検索します。
入力すると関連性のあるアイコンが出てきます。
1番左にHOMEにぴったりの家のアイコンが出たのでクリックします。


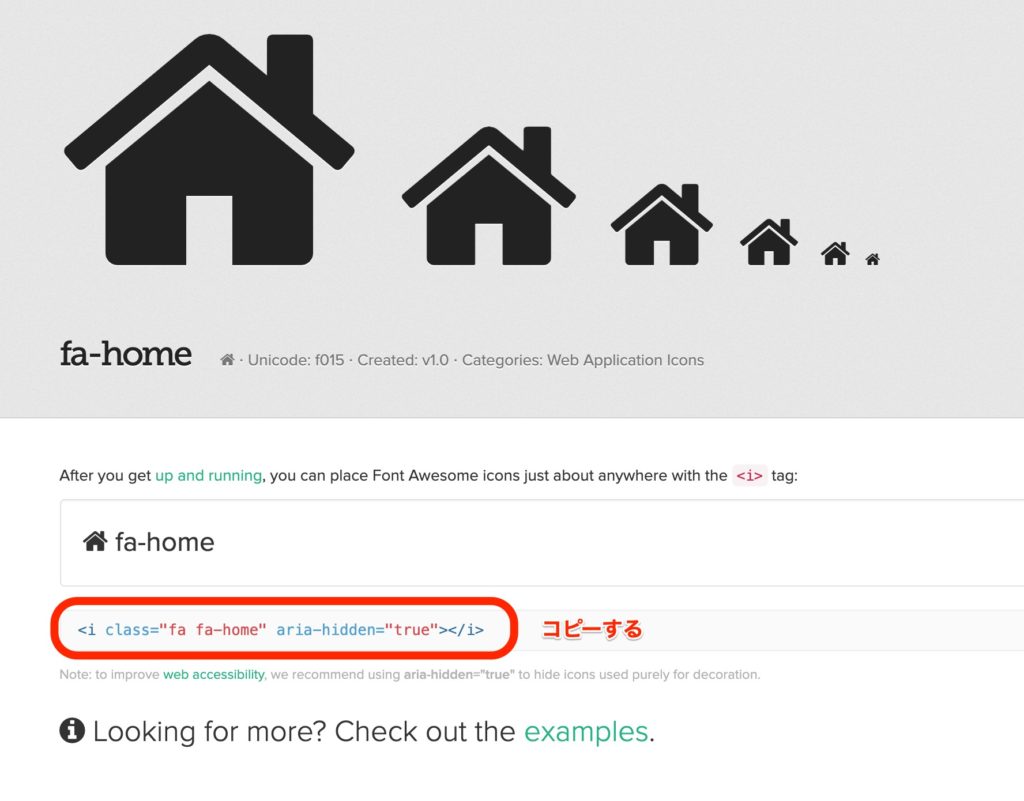
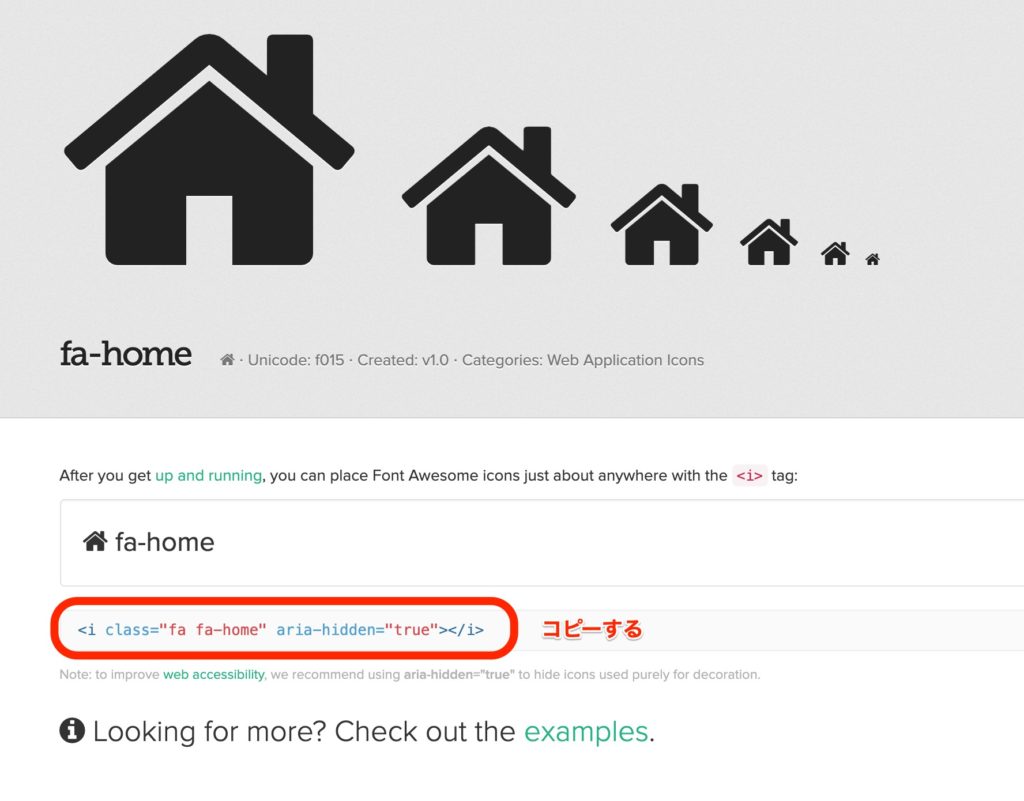
次に表示されたアイコンを確認し、問題なければ下にあるコードをコピーします。




step
3アイコンを設定
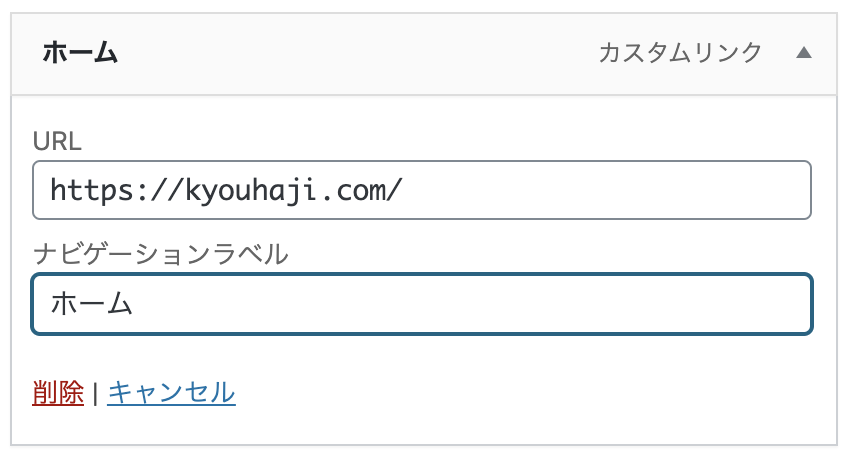
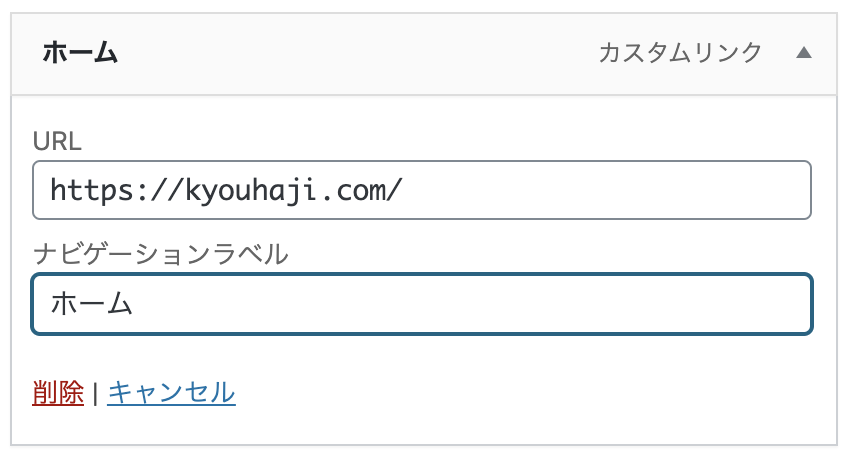
ワードプレス画面に戻り、先ほど設定していた『メニュー』のHOMEを選択します。


ナビゲーションラベルは自身が表記したい内容なので、ホームでもHOMEでも問題ありません。
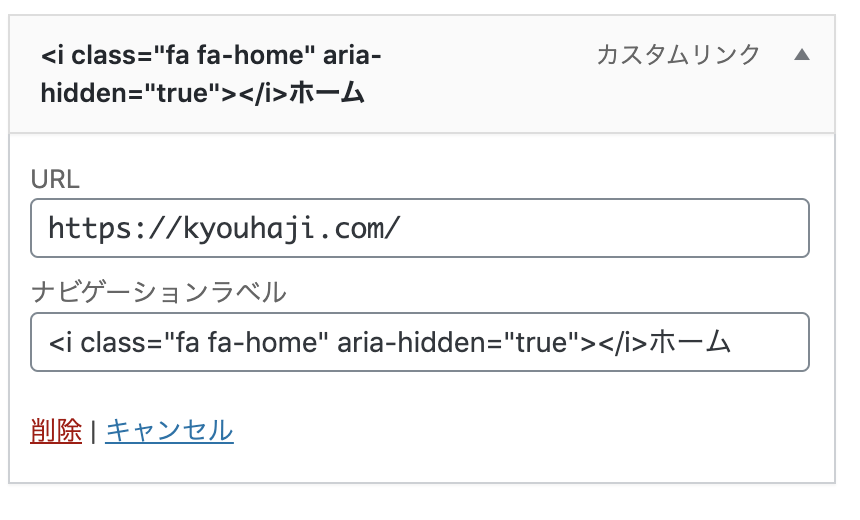
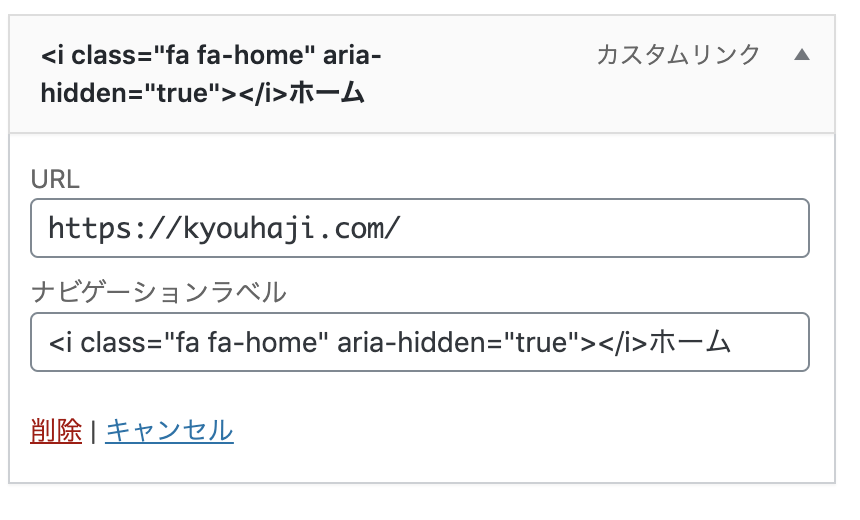
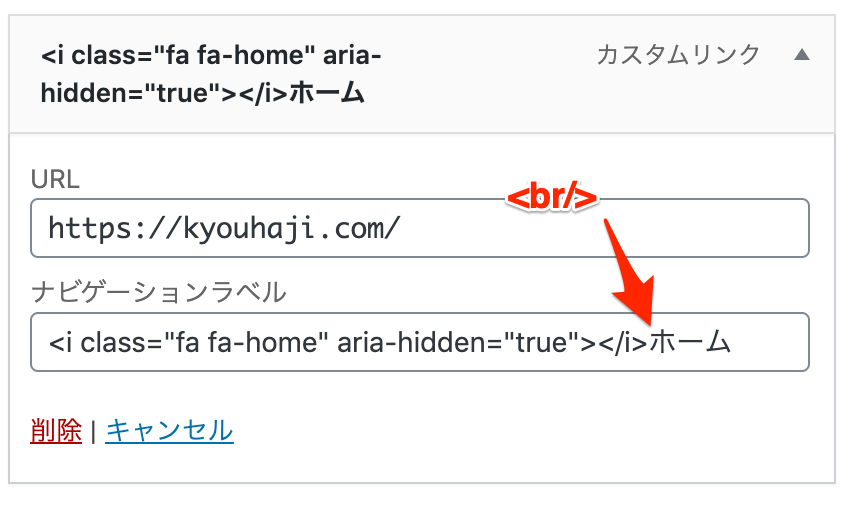
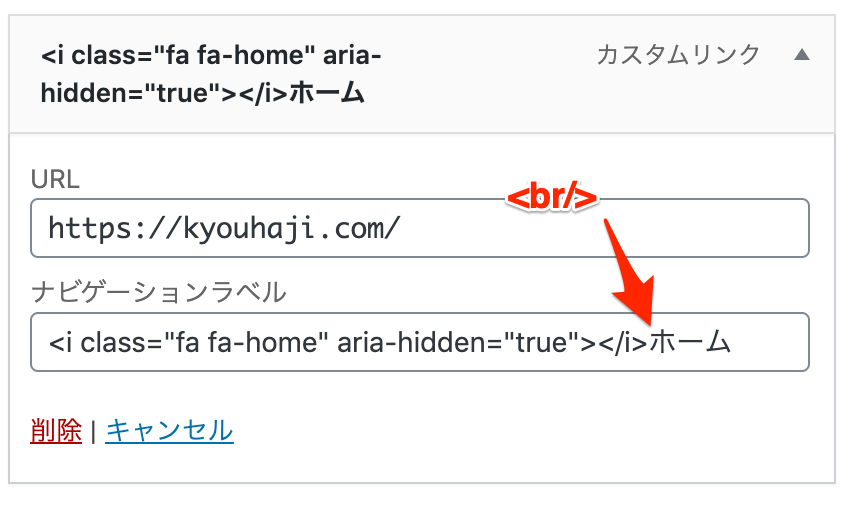
今回はホームとしていますが、その文字の前に先ほどのコードをペーストします。


このようになります。これで完成かというともう一手間が必要です。
このままだと下記のような表示になります。


先ほど選んだアイコンと文字が横並びになっています。
よくみるフッターはアイコンと文字が縦に並んでいますよね?
先ほどの設定を確認します。


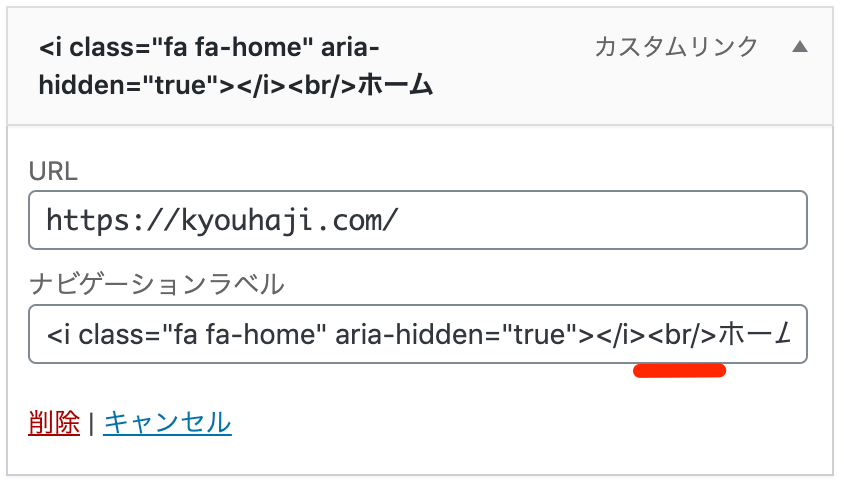
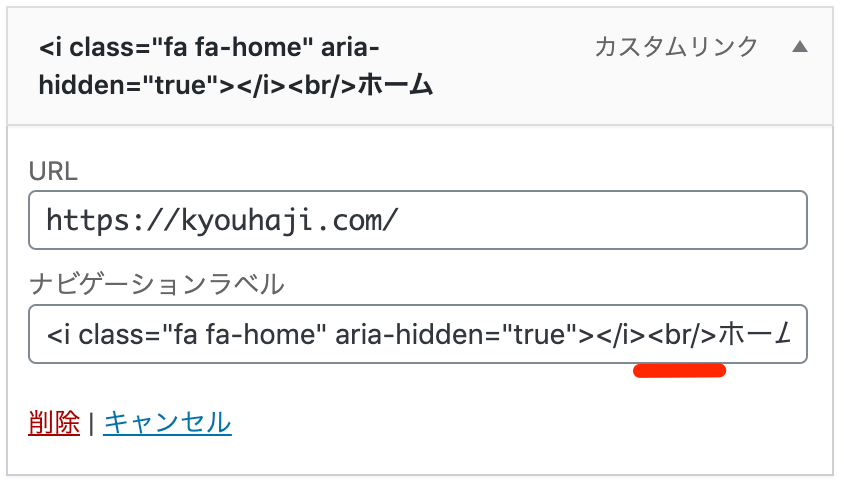
先ほどのコードと表示させたい文字『ホーム』の間に改行をするコードを挿入します。
<br/>


挿入し保存まで行ったら確認します。


いい感じですね!これと同じ作業をTwitterでも行います。
Twitterの場合はマイページではなく、フォローページのリンクの方がいいでしょう。
https://twitter.com/intent/follow?screen_name=〇〇
上記のコードをそのまま〇〇の部分にあなたのアカウント(@〇〇)を入力してコピペで大丈夫です。
アイコンもつけて並べればTwitterも完成です。
ページのトップへ戻るメニュー
最後にページの1番上に戻るメニューを作ります。


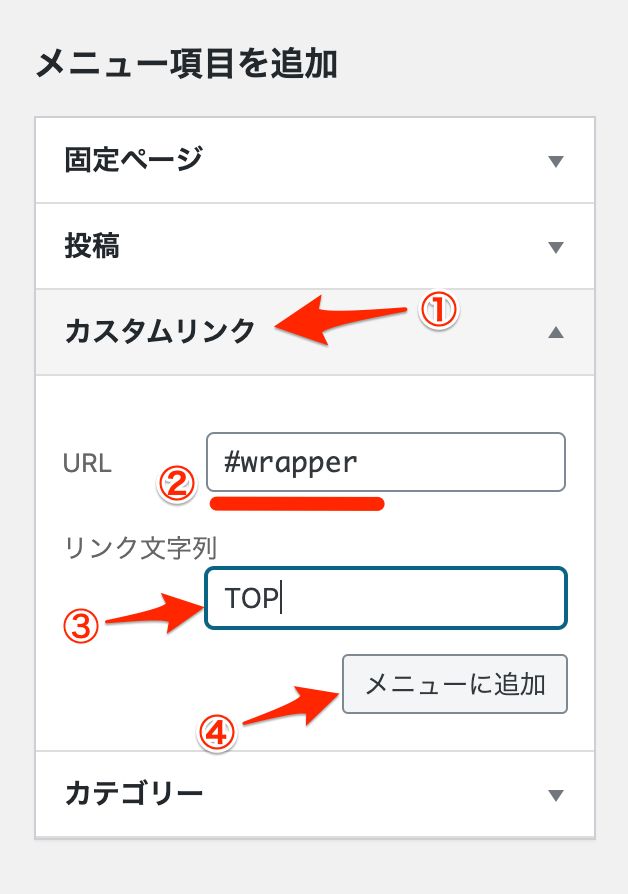
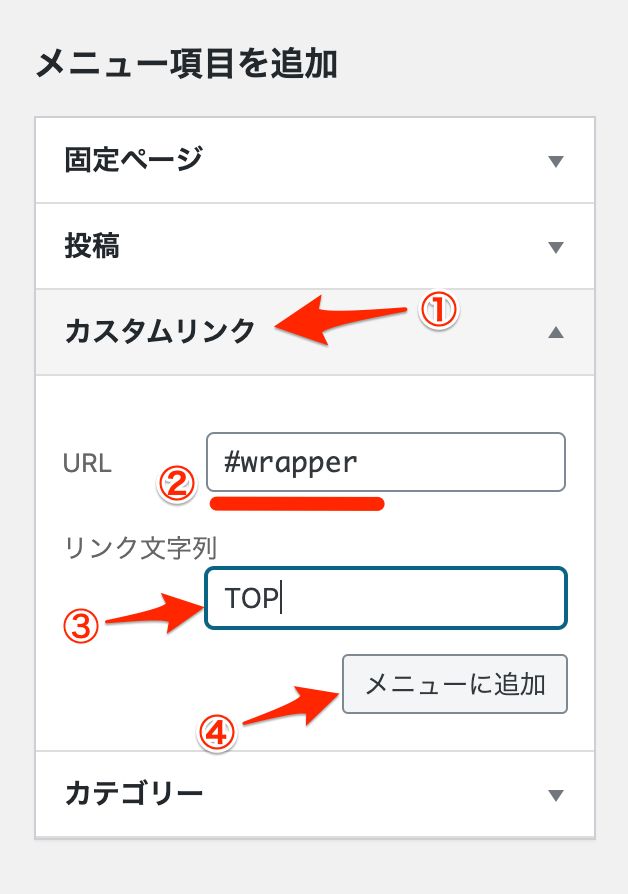
メニュー項目を追加のカスタムリンクを開き、URLに【#wrapper】と入力します。
リンク文字列はTOPとし、メニューに追加をします。
これはクリックすると1番上までスクロールするのですが、ここでまた1つ行うことがあります。


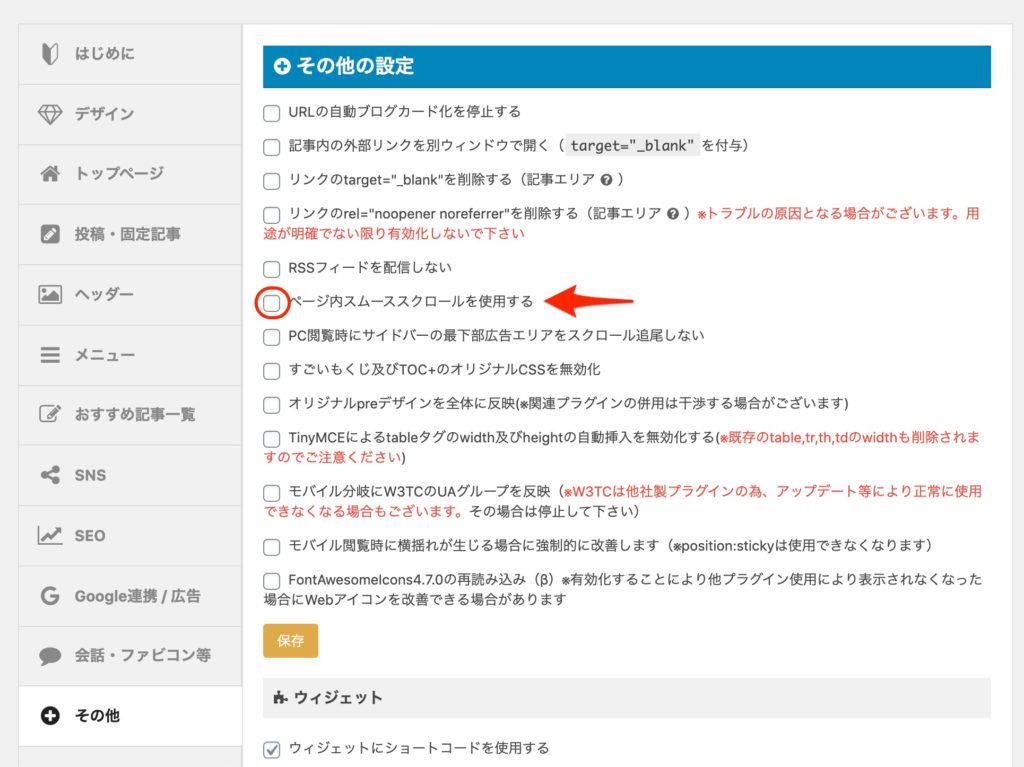
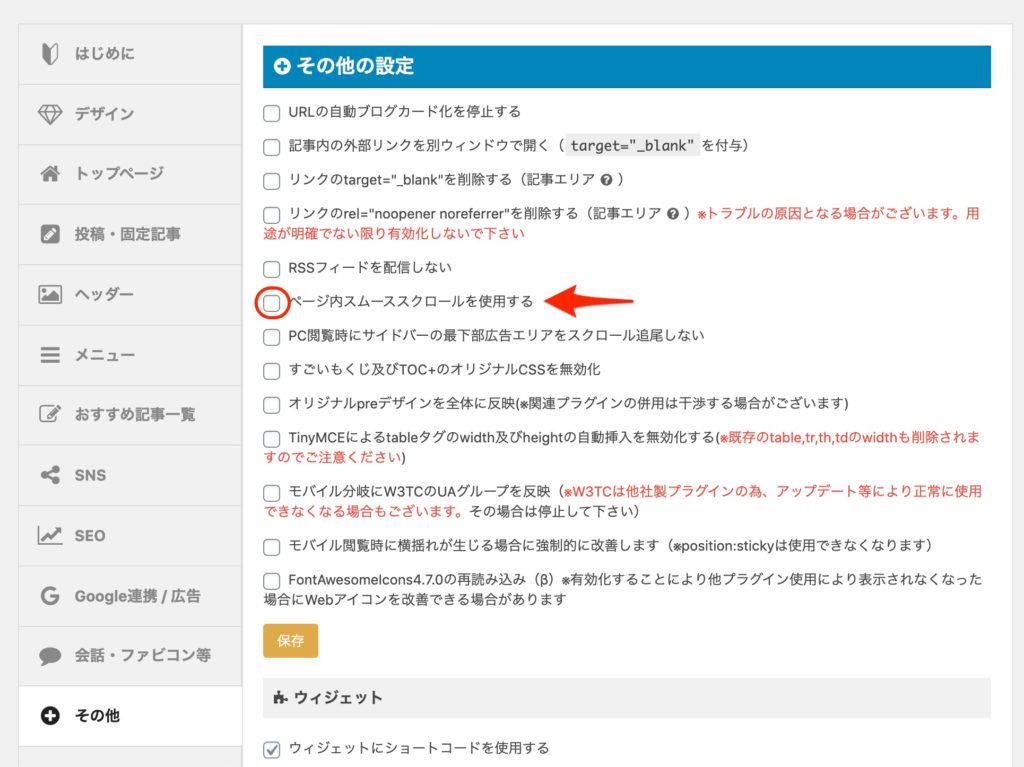
AFFINGER5管理画面のその他を開き、ページ内スムーススクロールを使用するのチェックを入れsaveします。
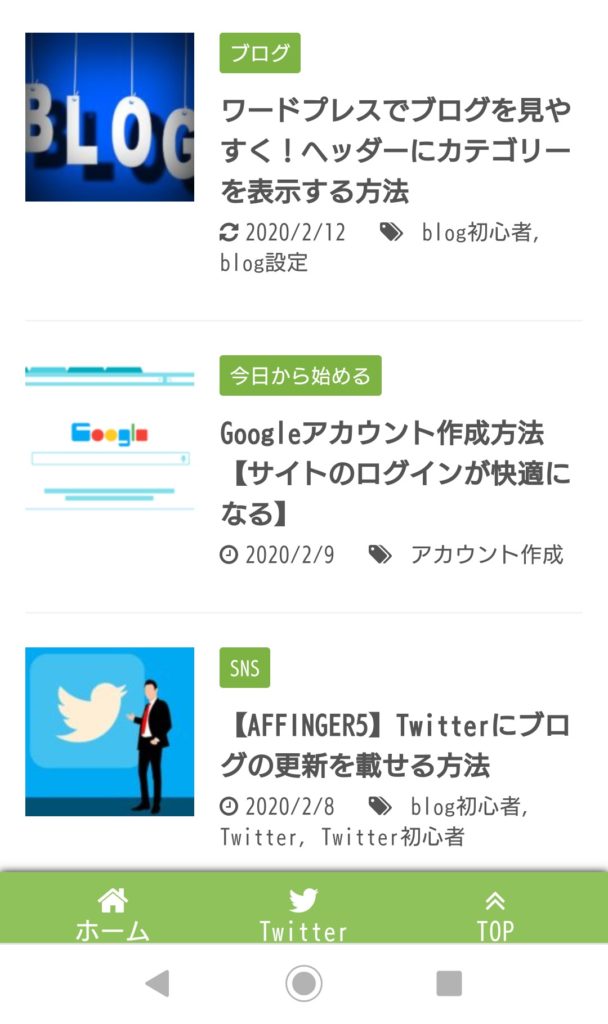
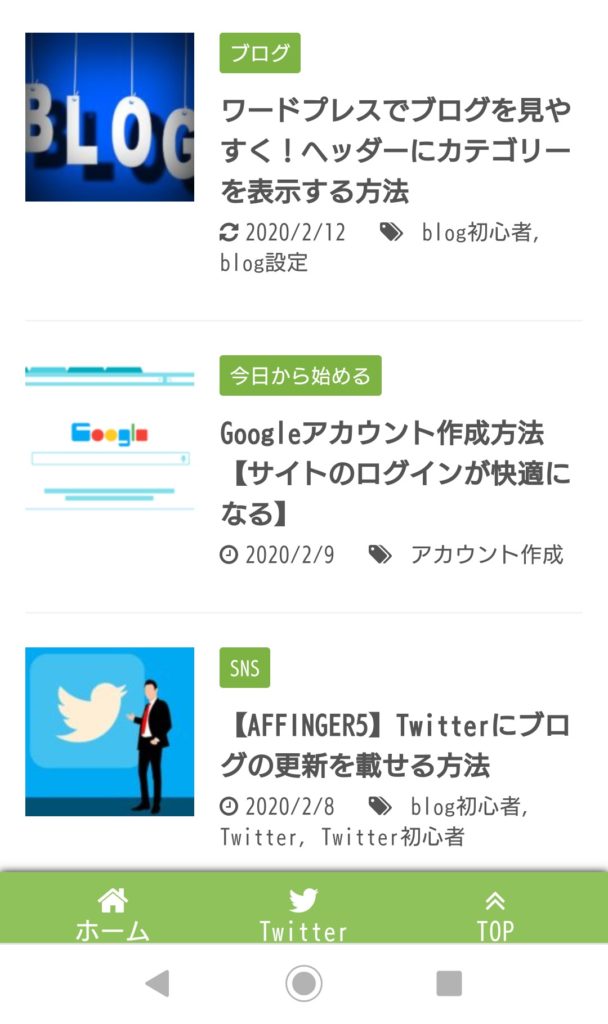
そして最後に確認をします。


これで完成です!本当にお疲れさまでした。


フッターメニューは優先度高い、初心者でも必ず設定するべき:まとめ


ポイント
- フッターが設定してあるとブログ内を回遊しやすい
- 最新記事やプロフィールなど見せたい記事を設定できる
慣れれば設定自体は時間がかかりませんが、初めて設定する時はすごく苦労しました。
初歩的なこと過ぎて初心者向けに詳しく記事を書いている人が少ないのか情報が少なかったです。
ブログは記事が1番重要ですが、記事を読みやすくするためにデザインもおろそかにできません。
せっかくあなたの記事に興味がある人が読んでくれているのに、見づらくて直帰しているかもしれないです。
フッターやヘッダー、スライドメニューをうまく利用して読みやすいブログ作りを心がけましょう!